Quadres de Diàleg: diferència entre les revisions
De FFAWiki
Cap resum de modificació |
Cap resum de modificació |
||
| (Hi ha 5 revisions intermèdies del mateix usuari que no es mostren) | |||
| Línia 6: | Línia 6: | ||
##<code>public class NouDialeg extends DialogFragment</code> | ##<code>public class NouDialeg extends DialogFragment</code> | ||
#Per poder instanciar el diàleg hem de crear el mètode onCreateDialog (s'autocompleta sol i el sobreescriu). | #Per poder instanciar el diàleg hem de crear el mètode onCreateDialog (s'autocompleta sol i el sobreescriu). | ||
#En la [https://developer.android.com/guide/topics/ui/dialogs?hl=es-419 | #En la [https://developer.android.com/guide/topics/ui/dialogs?hl=es-419 web] trobareu la documentació per si voleu copar el codi. | ||
#Importem les llibreries necessàries. | #Importem les llibreries necessàries. | ||
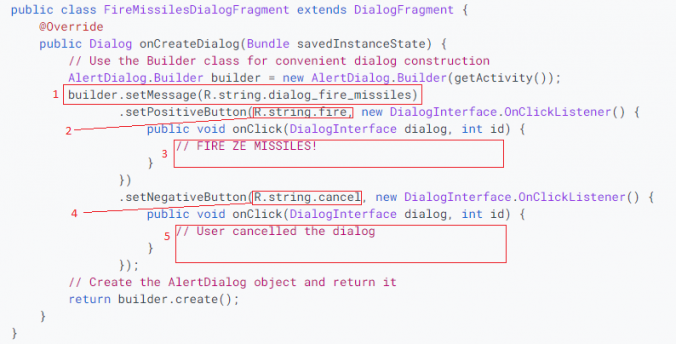
# | #[[Fitxer:DialegsAndroid1.png|sense marc|676x676px]] | ||
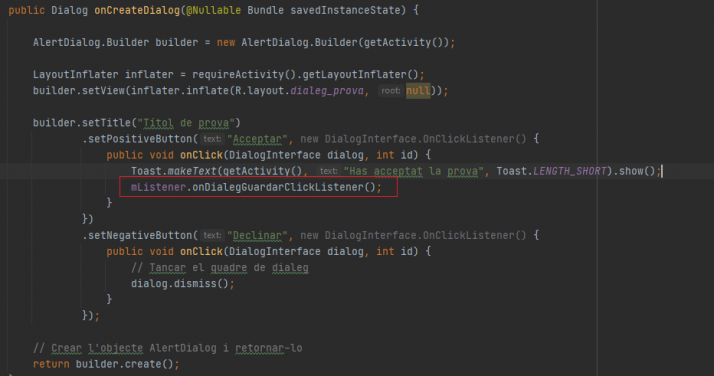
##builder.setMessage(), s'utilitza per editar el text que es pot mostrar com a missatge en el diàleg, nosaltres en aquest exemple no el fem servir i el substituïm per builder.setTitle("Títol de prova") posant així un títol al diàleg. | |||
##builder.setPositiveButton("String amb el text que es mostrarà al botó de confirmar", Listener que espera que el botó sigui premut). | |||
##Aquí posarem totes les accions que vols que faci si es dona a confirmar, una d'elles ha de ser dialog.dismiss(); per tal de tancar aquest diàleg un cop donat el boto. | |||
##És exactament el mateix que en el punt 2 però amb el botó de cancel·lar. | |||
##Aquí es posen les accions en cas que es premi el botó de cancel·lar i, igual que en el pas 3 una d'elles ha de ser dialog.dismiss(); per tal de tancar aquest diàleg un cop donat el boto. | |||
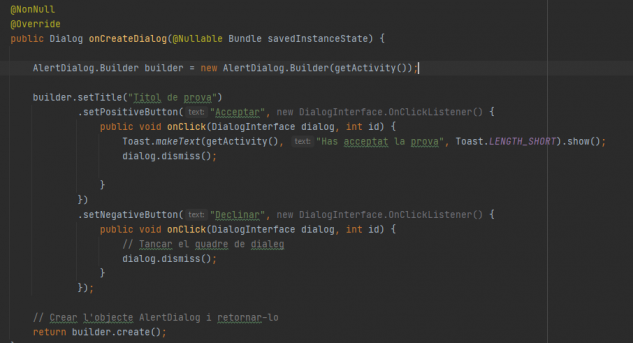
##[[Fitxer:DialegsAndroid2.png|sense marc|633x633px]] | |||
#Hi han diferents maneres de fer anar un Diàleg com creant un mètode estàtic en aquesta classe que retorni l'objecte, però el que proposa l'exemple és crear i cridar aquest diàleg des de l'activity que es vulgui. | |||
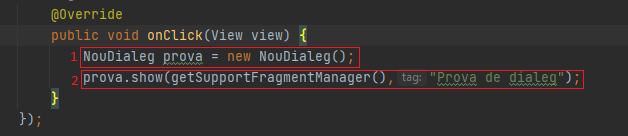
##Creem l'objecte | |||
##Cridem al mètode show() passant per paràmetre el gestor de fragments i un String que serà el nom de la transacció. (això es pot fer a on sigui jo he fet que quan es premi el botó flotant que ve per defecte a la plantilla s'activi) | |||
##[[Fitxer:DialegsAndroid3.png|sense marc|628x628px]] | |||
#Aquests són els passos mínims perquè funcioni, però fent-ho així la personalització és mínima, així que crearem una vista perquè la carregui el fragment. | |||
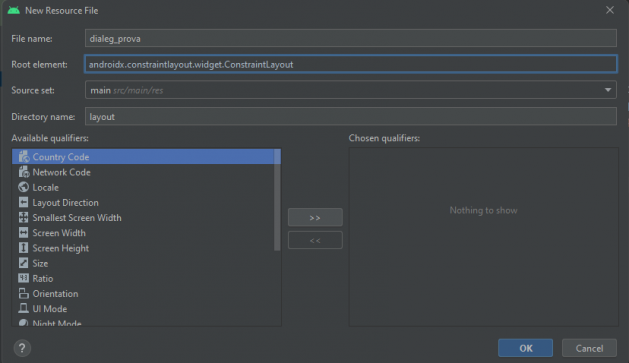
#Crearem aquesta vista res → layout→ new→ Layout Recource File | |||
##Posarem el nom que vulguem i el tipus de Layaout que volem, en el meu cas ConstraintLayaout. | |||
##[[Fitxer:DialegsAndroid4.png|sense marc|629x629px]] | |||
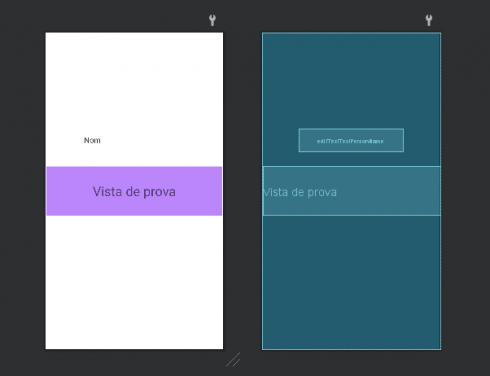
##La modifiquem com vulguem, en el meu cas he posat un textview i un plain text. (Anotació: per centrar al centre el contingut posar android:gravity="center") | |||
##[[Fitxer:DialegsAndroid5.png|sense marc|490x490px]] | |||
#Posem les línies de codi necessàries perquè el diàleg carregui la vista en el fragment. (també estan a la documentació anteriorment esmentada per si les voleu copiar) | |||
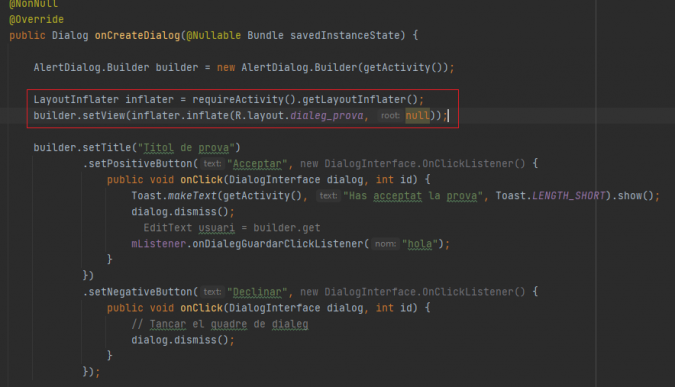
#[[Fitxer:DialegsAndroid6.png|sense marc|675x675px]] | |||
##Posem com a paràmetres del mètode inflate el layout que volem mostrar. | |||
#En el cas que vulguem comunicar l'activity amb el dialeg ho farem amb una interfície. | |||
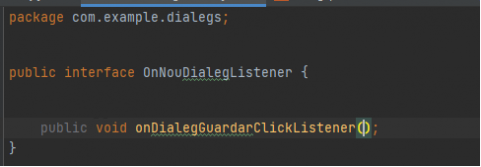
##Creem la interfície clic dret → New → Java Class i enves de posar Class posem Interface. | |||
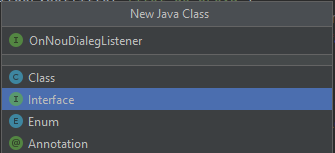
##[[Fitxer:DialegsAndroid7.png|sense marc|335x335px]] | |||
##Dins la interfície creem el listener, public void onDialegGuardarClickListener() | |||
##[[Fitxer:DialegsAndroid8.png|sense marc|481x481px]] | |||
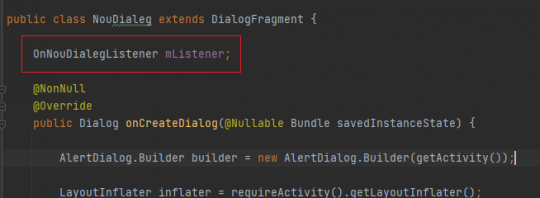
##Creem l'objecte de la interfície dins el diàleg | |||
##[[Fitxer:DialegsAndroid9.png|sense marc|540x540px]] | |||
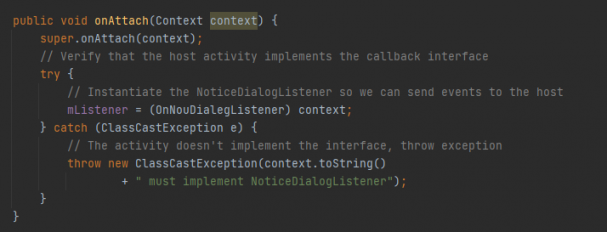
##S'ha de verificar que l'activity en ús ha implementat la interfície que toca amb el mètode onAttach(). (El mètode també està a la documentació anteriorment esmentada per si les voleu copiar) | |||
##Si es copia de la documentació només s'ha de canviar el listener que s'utilitza. | |||
##[[Fitxer:DialegsAndroid10.png|sense marc|607x607px]] | |||
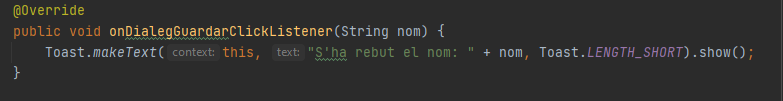
##En al activity que s'utilitza se sobreescriu el mètode del listener pel que vulguem un com implementat la interfície en l'activity, en el meu cas he fet un Toast per demostrar la comunicació. | |||
##<code>public class MainActivity extends AppCompatActivity implements OnNouDialegListener {</code> | |||
##[[Fitxer:DialegsAndroid11.png|sense marc|783x783px]] | |||
##Per poder cridar aquest mètode dins la classe de diàleg només s'ha de cridar el mètode de l'objecte creat en el pas 5/6, en el meu cas l'he cridat després de fer el confirm | |||
##[[Fitxer:DialegsAndroid12.png|sense marc|714x714px]] | |||
Revisió de 15:43, 15 feb 2022
- Hi han diferents maneres d'implementar un quadre de diàleg, en aquest exemple es mostra com fer-ho a partir d'un fragment.
- La manera és crear una classe que s'ampliï DialogFragment per obtenir els seus mètodes.
- clic dret → New → Java Class
- Li poses el nom que vulguis, en el meu cas NouDialeg i un cop creat l'amplies de DialogFragment.
public class NouDialeg extends DialogFragment
- Per poder instanciar el diàleg hem de crear el mètode onCreateDialog (s'autocompleta sol i el sobreescriu).
- En la web trobareu la documentació per si voleu copar el codi.
- Importem les llibreries necessàries.

- builder.setMessage(), s'utilitza per editar el text que es pot mostrar com a missatge en el diàleg, nosaltres en aquest exemple no el fem servir i el substituïm per builder.setTitle("Títol de prova") posant així un títol al diàleg.
- builder.setPositiveButton("String amb el text que es mostrarà al botó de confirmar", Listener que espera que el botó sigui premut).
- Aquí posarem totes les accions que vols que faci si es dona a confirmar, una d'elles ha de ser dialog.dismiss(); per tal de tancar aquest diàleg un cop donat el boto.
- És exactament el mateix que en el punt 2 però amb el botó de cancel·lar.
- Aquí es posen les accions en cas que es premi el botó de cancel·lar i, igual que en el pas 3 una d'elles ha de ser dialog.dismiss(); per tal de tancar aquest diàleg un cop donat el boto.

- Hi han diferents maneres de fer anar un Diàleg com creant un mètode estàtic en aquesta classe que retorni l'objecte, però el que proposa l'exemple és crear i cridar aquest diàleg des de l'activity que es vulgui.
- Aquests són els passos mínims perquè funcioni, però fent-ho així la personalització és mínima, així que crearem una vista perquè la carregui el fragment.
- Crearem aquesta vista res → layout→ new→ Layout Recource File
- Posem les línies de codi necessàries perquè el diàleg carregui la vista en el fragment. (també estan a la documentació anteriorment esmentada per si les voleu copiar)

- Posem com a paràmetres del mètode inflate el layout que volem mostrar.
- En el cas que vulguem comunicar l'activity amb el dialeg ho farem amb una interfície.
- Creem la interfície clic dret → New → Java Class i enves de posar Class posem Interface.

- Dins la interfície creem el listener, public void onDialegGuardarClickListener()

- Creem l'objecte de la interfície dins el diàleg

- S'ha de verificar que l'activity en ús ha implementat la interfície que toca amb el mètode onAttach(). (El mètode també està a la documentació anteriorment esmentada per si les voleu copiar)
- Si es copia de la documentació només s'ha de canviar el listener que s'utilitza.

- En al activity que s'utilitza se sobreescriu el mètode del listener pel que vulguem un com implementat la interfície en l'activity, en el meu cas he fet un Toast per demostrar la comunicació.
public class MainActivity extends AppCompatActivity implements OnNouDialegListener {
- Per poder cridar aquest mètode dins la classe de diàleg només s'ha de cridar el mètode de l'objecte creat en el pas 5/6, en el meu cas l'he cridat després de fer el confirm