Flexbox: diferència entre les revisions
(→order) |
|||
| (Hi ha 111 revisions intermèdies del mateix usuari que no es mostren) | |||
| Línia 24: | Línia 24: | ||
=Propietats del pare (flex container)= | =Propietats del pare (flex container)= | ||
[[Fitxer:Container.png| | [[Fitxer:Container.png|centre|500px]] | ||
===display=== | |||
Per crear un contenidor "pare" amb les propietats flex hem de declarar tal element com a flex posant-l'hi "display -flex". | Per crear un contenidor "pare" amb les propietats flex hem de declarar tal element com a flex posant-l'hi "display -flex". | ||
[[Fitxer:Contenidor_pare.png|marc|esquerra|.contenidor_pare{<br> display: flex;<br>}]] | |||
[[Fitxer: | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
===flex-direction=== | |||
[[Fitxer:Flex-direction.png|500px|dreta]] | |||
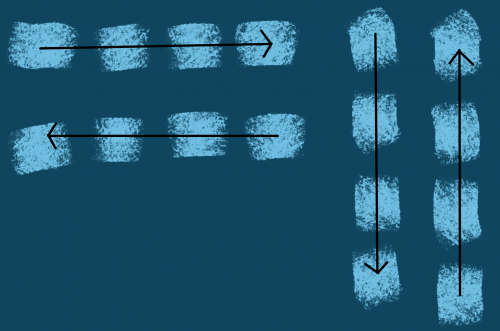
Això serveix per establir l'eix principal definint així la direcció en la qual es col·locaran els "flex item". | |||
[[Fitxer:Flex-direction-ex.png|marc|esquerra|.contenidor_pare{<br> flex-direction: row / row-reverse / column / column-reverse;<br>}]] | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
*'''row (per omissió):''' d'esquerra a dreta. | |||
*'''row-reverse:''' de dreta a esquerra. | |||
*'''column:''' igual que row però de dalt a baix. | |||
*'''column-reverse:''' igual que row-reverse però de baix a dalt. | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
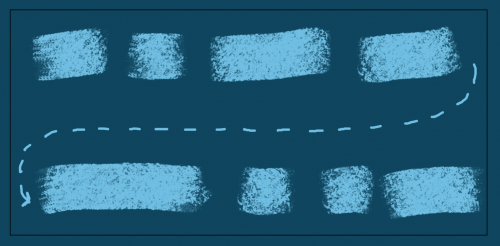
===flex-wrap=== | |||
[[Fitxer:Flex-wrap.png|500px|dreta]] | |||
Per defecte, els elements flex intentaran encaixar en una sola línia. Això es pot canviar i fer es moguin lliurement pel contenidor ("container"). | |||
*'''nowrap (per omissió):''' tots els elements flex estaran en una línia. | |||
*'''wrap:''' els elements flex s'embolicaran en diverses línies, de dalt a baix. | |||
*'''wrap-reverse:''' els elements flex s'embolicaran en diverses línies de baix a dalt. | |||
[[Fitxer:Flex-wrap-ex.png|marc|esquerra|.contenidor_pare{<br> flex-wrap: nowrap / wrap / wrap-reverse;<br>}]] | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
===flex-flow=== | |||
Et permet fer flex-direction i flex-wrap en el mateix paràmetre. | |||
[[Fitxer:Flex-flow-ex.png|marc|esquerra|.contenidor_pare{<br> flex-flow: column wrap;<br>}]] | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
===justify-content=== | |||
[[Fitxer:Justify-content.png|500px|dreta]] | |||
<br> | |||
Organitza els "flex item" en l'eix horitzontal del contenidor "flex container". | |||
<br> | |||
*'''flex-start (per defecte):''' els elements es posen al principi del contenidor. | |||
*'''flex-end:''' els elements es posen al final del contenidor. | |||
*'''center:''' els elements se centren al llarg de la línia. | |||
*'''space-between:''' els elements es distribueixen uniformement en la línia, el primer element es situa al principi i l'últim element al final. | |||
*'''space-around:''' els elements es distribueixen uniformement en la línia amb el mateix espai al seu voltant. Tingueu en compte que visualment els espais no són iguals, ja que tots els elements tenen el mateix espai a banda i banda. El primer element i l'últim tindrà una unitat d'espai diferent per què no tenen un altre element al costat per sumari el seu espai. | |||
*'''space-evenly:''' els elements es distribueixen de manera que l'espaiat entre els dos elements (i l'espai a les vores) és igual. | |||
*'''Altres''': start, end, left, right... | |||
[[Fitxer:Justify-content-ex.png|marc|esquerra|.contenidor_pare{<br> justify-content: flex-start / flex-end / center / space-between / space-around / space-evenly / start / end / left / right ... + safe / unsafe;<br>}]] | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
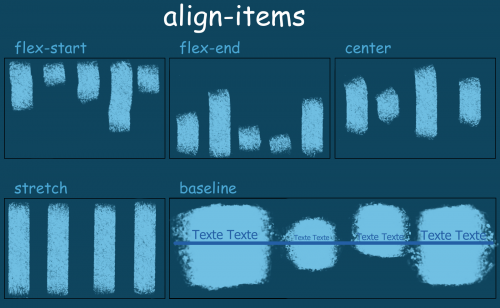
===align-items=== | |||
[[Fitxer:Align-items.png|500px|dreta]] | |||
<br> | |||
La propietat especifica l'alineació per defecte dels elements dins del contenidor "flex container". | |||
<br> | |||
*'''stretch (per defecte):''' s'estiren per omplir el contenidor (encara respecteu l'amplada mínima / amplada màxima). | |||
*'''flex-start / start / self-start:''' els elements es col·loquen a l'inici de l'eix creuat. La diferència entre aquests és subtil. | |||
*'''flex-end / end / self-end:''' els elements es col·loquen al final de l'eix creuat. La diferència de nou és subtil. | |||
*'''center:''' els elements se centra en l'eix transversal. | |||
*'''baseline:''' els elements estan alineats, com ara l'alineació de les seves línies de base. | |||
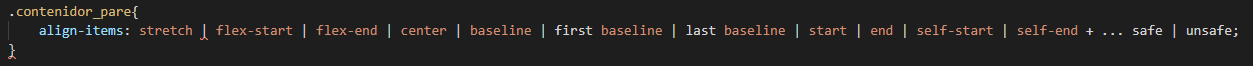
[[Fitxer:Align-items-ex.png|marc|esquerra|.contenidor_pare{<br> align-items: stretch / flex-start / flex-end / center / baseline / first baseline / last baseline / start / end / self-start / self-end + ... safe / unsafe;<br>}]] | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
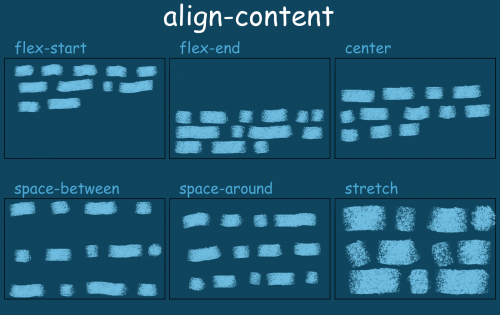
===align-content=== | |||
[[Fitxer:Align-content.png|500px|dreta]] | |||
<br> | |||
La propietat modifica el comportament de la propietat "flex-wrap". És similar al "align-items", però en lloc d'alinear elements flex, alinea línies flex. | |||
<br> | |||
*'''normal (per defecte):''' els elements s'empaqueten en la seva posició per defecte com si no s'hagués establert cap valor. | |||
*'''flex-start / start:''' articles es situen a l'inici del contenidor. | |||
*'''flex-end / end:''' articles se situen fins al final del contenidor. | |||
*'''center:''' elements se centren en el contenidor. | |||
*'''space-between:''' els elements són distribuïts uniformement; la primera línia es troba a l'inici del contenidor, mentre que l'última és al final. | |||
*'''space-around:''' elements són distribuïts uniformement amb el mateix espai al voltant de cada línia | |||
*'''space-evenly:''' els elements es distribueixen uniformement amb el mateix espai al seu voltant | |||
*'''stretch:''' les línies s'estenen per prendre l'espai restant. | |||
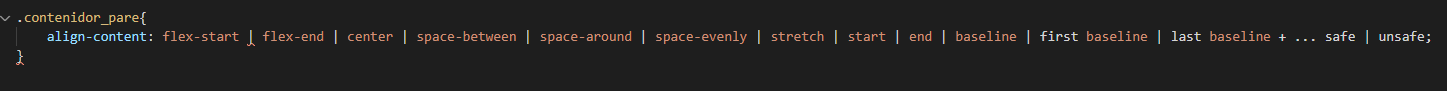
[[Fitxer:Align-content-ex.png|marc|esquerra|.contenidor_pare{<br> align-content: stretch / flex-start / flex-end / center / baseline / first baseline / last baseline / start / end / self-start / self-end + ... safe / unsafe;<br>}]] | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
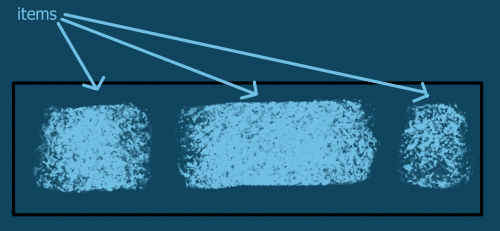
=Propietats del fill/s (flex item/s)= | |||
[[Fitxer:Items.png|centre|500px]] | |||
===order=== | |||
[[Fitxer:Order.png|500px|dreta]] | |||
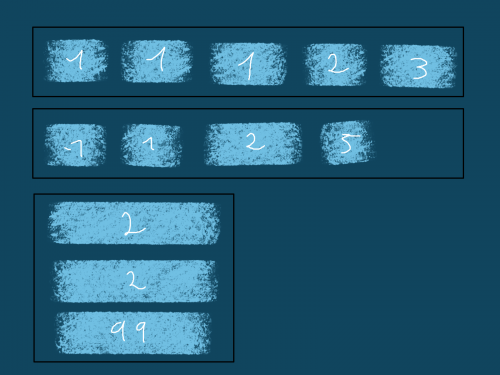
Per defecte, els elements flex s'estableixen en l'ordre d'origen. No obstant això, la propietat controla l'ordre en què apareixen en el contenidor. | |||
[[Fitxer:Order-ex.png|marc|esquerra|.item_fill{<br> order: 5;<br>}]] | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
===flex-grow=== | |||
[[Fitxer:Flex-grow.png|500px|dreta]] | |||
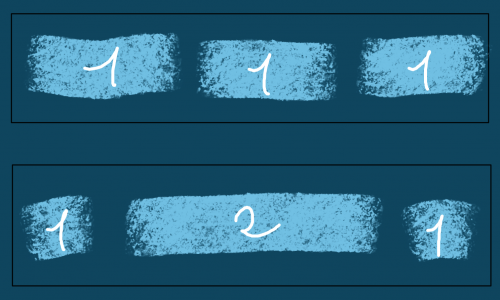
Això defineix la capacitat d'un element flex per créixer si és necessari, per defecte es 0. | |||
[[Fitxer:Flex-grow-ex.png|marc|esquerra|.item_fill{<br> flex-grow: 4;<br>}]] | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
===align-self=== | |||
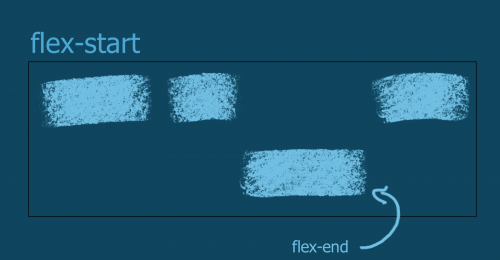
[[Fitxer:Align-self.png|500px|dreta]] | |||
Això permet que l'alineació per defecte (o la especificada per ) sigui anul·lada per a elements flex individuals, basicament es com fer un "align-items" pero definit en el "flex-item". | |||
[[Fitxer:Align-self-ex.png|marc|esquerra|.item_fill{<br> align-self: auto / flex-start / flex-end / center / baseline / stretch;<br>}]] | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
===flex-shrink=== | |||
Això defineix la capacitat d'un element flex per reduir si és necessari, per defecte es 1. | |||
[[Fitxer:Flex-shrink-ex.png|marc|esquerra|.item_fill{<br> flex-shrink: 3;<br>}]] | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
===flex-basis=== | |||
Això defineix la mida per defecte d'un element abans de distribuir l'espai restant. Pot ser una longitud (per exemple, un 20%, 5rem, etc.) o una paraula clau, per defecte es auto. | |||
[[Fitxer:Flex-basis-ex.png|marc|esquerra|.item_fill{<br> flex-basis: auto;<br>}]] | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
===flex=== | |||
Això defineix flex-grow, flex-shrink, flex-basis en una sola, es pot utilitzar amb aquest format (felx: 0 1 auto) separant cada paràmetre o es pot utilitzar percentatges (flex: 50%), per defecte és felx: 0 1 auto. | |||
[[Fitxer:Flex-ex.png|marc|esquerra|.item_fill{<br> flex: none / [ <'flex-grow'> <'flex-shrink'>? // <'flex-basis'> ]<br>}]] | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
Revisió de 11:58, 13 gen 2021
Conceptes bàsics i terminologia
- El concepte flexbox no està composta d'una sola propietat com podria ser un simple with, sinó que està format d'un conjunt de propietats i per diferents objectes.
- Per exemple hi ha un element pare anomenat "flex container" que té unes propietats hi ha dins hi ha els fills anomenats "flex item" que tenen unes altres propietats.
- Cada una d'aquestes propietats es pot modificar.
- main axis / eix principal: És el llarg del "flex-container" el qual conte els "flex items". No necessàriament ha de ser horitzontal, pot ser de diferent manera amb "flex-direction" però això és per mes endavant.
- main-start | main-end: Els "flex item" es col·loquen dins del contenidor ("flex container") dins d'un inici i un final (main-start | main-end).
- cross size / mida creuada | main size / mida principal: depenent del "width" o "height" es treu una mida, la mida creuada de l'element i la mida principal, una pel llarg del contenidor i l'altre per l'ample.
- cross axis / eix creuat: L'eix perpendicular a l'eix principal s'anomena eix transversal. La seva direcció depèn de la direcció de l'eix principal.
- cross-start | cross-end: els elements "flex item" que es posen dins el "flex container" dins l'inici i final del "main-start | main-end", i es col·loquen des de cross-start fins al cross-end.
Propietats del pare (flex container)
display
Per crear un contenidor "pare" amb les propietats flex hem de declarar tal element com a flex posant-l'hi "display -flex".
flex-direction
Això serveix per establir l'eix principal definint així la direcció en la qual es col·locaran els "flex item".
- row (per omissió): d'esquerra a dreta.
- row-reverse: de dreta a esquerra.
- column: igual que row però de dalt a baix.
- column-reverse: igual que row-reverse però de baix a dalt.
flex-wrap
Per defecte, els elements flex intentaran encaixar en una sola línia. Això es pot canviar i fer es moguin lliurement pel contenidor ("container").
- nowrap (per omissió): tots els elements flex estaran en una línia.
- wrap: els elements flex s'embolicaran en diverses línies, de dalt a baix.
- wrap-reverse: els elements flex s'embolicaran en diverses línies de baix a dalt.
flex-flow
Et permet fer flex-direction i flex-wrap en el mateix paràmetre.
justify-content
Organitza els "flex item" en l'eix horitzontal del contenidor "flex container".
- flex-start (per defecte): els elements es posen al principi del contenidor.
- flex-end: els elements es posen al final del contenidor.
- center: els elements se centren al llarg de la línia.
- space-between: els elements es distribueixen uniformement en la línia, el primer element es situa al principi i l'últim element al final.
- space-around: els elements es distribueixen uniformement en la línia amb el mateix espai al seu voltant. Tingueu en compte que visualment els espais no són iguals, ja que tots els elements tenen el mateix espai a banda i banda. El primer element i l'últim tindrà una unitat d'espai diferent per què no tenen un altre element al costat per sumari el seu espai.
- space-evenly: els elements es distribueixen de manera que l'espaiat entre els dos elements (i l'espai a les vores) és igual.
- Altres: start, end, left, right...
align-items
La propietat especifica l'alineació per defecte dels elements dins del contenidor "flex container".
- stretch (per defecte): s'estiren per omplir el contenidor (encara respecteu l'amplada mínima / amplada màxima).
- flex-start / start / self-start: els elements es col·loquen a l'inici de l'eix creuat. La diferència entre aquests és subtil.
- flex-end / end / self-end: els elements es col·loquen al final de l'eix creuat. La diferència de nou és subtil.
- center: els elements se centra en l'eix transversal.
- baseline: els elements estan alineats, com ara l'alineació de les seves línies de base.
align-content
La propietat modifica el comportament de la propietat "flex-wrap". És similar al "align-items", però en lloc d'alinear elements flex, alinea línies flex.
- normal (per defecte): els elements s'empaqueten en la seva posició per defecte com si no s'hagués establert cap valor.
- flex-start / start: articles es situen a l'inici del contenidor.
- flex-end / end: articles se situen fins al final del contenidor.
- center: elements se centren en el contenidor.
- space-between: els elements són distribuïts uniformement; la primera línia es troba a l'inici del contenidor, mentre que l'última és al final.
- space-around: elements són distribuïts uniformement amb el mateix espai al voltant de cada línia
- space-evenly: els elements es distribueixen uniformement amb el mateix espai al seu voltant
- stretch: les línies s'estenen per prendre l'espai restant.
Propietats del fill/s (flex item/s)
order
Per defecte, els elements flex s'estableixen en l'ordre d'origen. No obstant això, la propietat controla l'ordre en què apareixen en el contenidor.
flex-grow
Això defineix la capacitat d'un element flex per créixer si és necessari, per defecte es 0.
align-self
Això permet que l'alineació per defecte (o la especificada per ) sigui anul·lada per a elements flex individuals, basicament es com fer un "align-items" pero definit en el "flex-item".
flex-shrink
Això defineix la capacitat d'un element flex per reduir si és necessari, per defecte es 1.
flex-basis
Això defineix la mida per defecte d'un element abans de distribuir l'espai restant. Pot ser una longitud (per exemple, un 20%, 5rem, etc.) o una paraula clau, per defecte es auto.
flex
Això defineix flex-grow, flex-shrink, flex-basis en una sola, es pot utilitzar amb aquest format (felx: 0 1 auto) separant cada paràmetre o es pot utilitzar percentatges (flex: 50%), per defecte és felx: 0 1 auto.