Flexbox: diferència entre les revisions
De FFAWiki
| Línia 28: | Línia 28: | ||
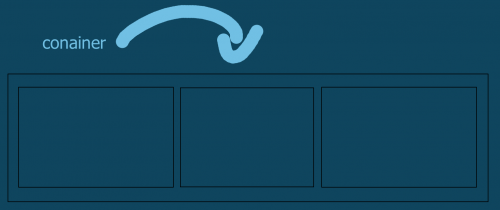
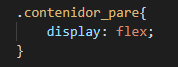
Per crear un contenidor "pare" amb les propietats flex hem de declarar tal element com a flex posant-l'hi "display -flex". | Per crear un contenidor "pare" amb les propietats flex hem de declarar tal element com a flex posant-l'hi "display -flex". | ||
[[Fitxer:Contenidor_pare.png|Panoràmica d'Elx]] | [[Fitxer:Contenidor_pare.png|alt=Vista panoràmica d'Elx en un dia nuvolat|Panoràmica d'Elx]] | ||
Revisió del 17:17, 10 gen 2021
Conceptes bàsics i terminologia
- El concepte flexbox no està composta d'una sola propietat com podria ser un simple with, sinó que està format d'un conjunt de propietats i per diferents objectes.
- Per exemple hi ha un element pare anomenat "flex container" que té unes propietats hi ha dins hi ha els fills anomenats "flex item" que tenen unes altres propietats.
- Cada una d'aquestes propietats es pot modificar.
- main axis / eix principal: És el llarg del "flex-container" el qual conte els "flex items". No necessàriament ha de ser horitzontal, pot ser de diferent manera amb "flex-direction" però això és per mes endavant.
- main-start | main-end: Els "flex item" es col·loquen dins del contenidor ("flex container") dins d'un inici i un final (main-start | main-end).
- cross size / mida creuada | main size / mida principal: depenent del "width" o "height" es treu una mida, la mida creuada de l'element i la mida principal, una pel llarg del contenidor i l'altre per l'ample.
- cross axis / eix creuat: L'eix perpendicular a l'eix principal s'anomena eix transversal. La seva direcció depèn de la direcció de l'eix principal.
- cross-start | cross-end: els elements "flex item" que es posen dins el "flex container" dins l'inici i final del "main-start | main-end", i es col·loquen des de cross-start fins al cross-end.
Propietats del pare (flex container)
Per crear un contenidor "pare" amb les propietats flex hem de declarar tal element com a flex posant-l'hi "display -flex".