Oculus Unity
De FFAWiki
Un Jugador
Importar Paquets
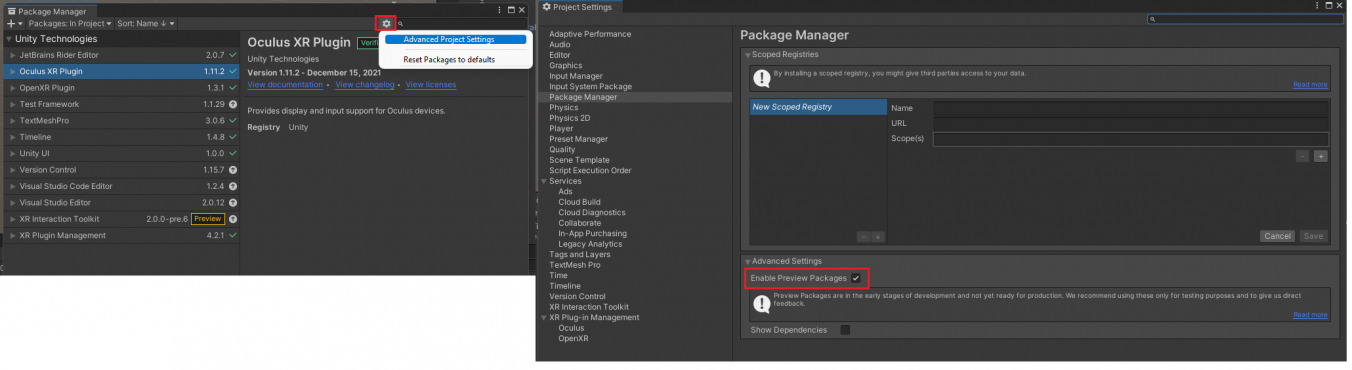
- Posar el Package Manager amb mode prova:
- Entrar a Package Manager, filtrar per Unity Registry:
- XR Interaction Toolit
- XR Plug-in Management
- Instal·lar SDK Oculus per Unity
- Prefab de les mans (entre altres)
Activar Suport de oculus
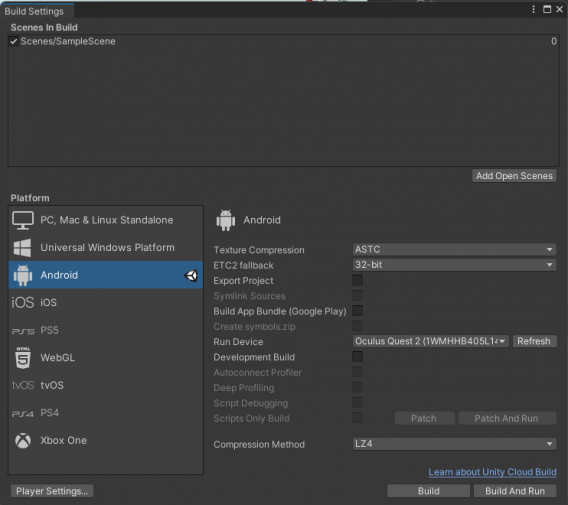
- Canviar la plataforma a Android
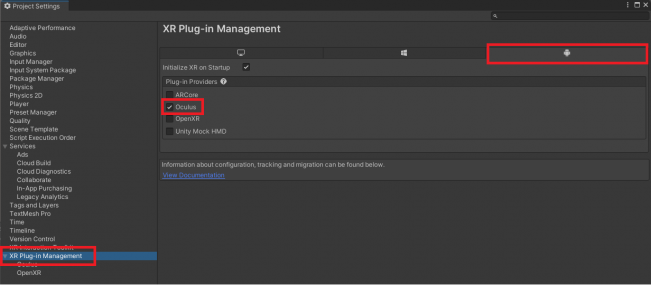
- Edit -> Project Settings -> XR Plug-in Management
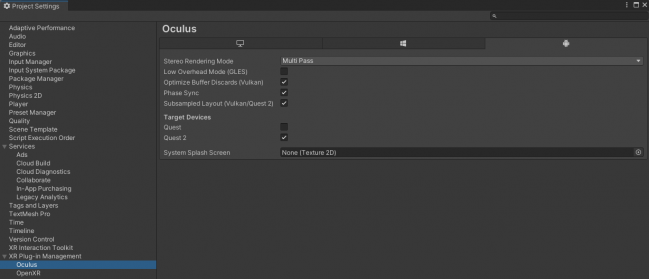
- Edit -> Project Settings -> XR Plug-in Management -> Oculus
Afegir l'esquelet (l'entorn VR) V1
- Eliminar la càmera per defecte de l'escena a la finestra Hierarchy
- A la finestra de Project, anar a:
- Assets -> Oculus -> VR -> Prefab -> OVRCameraRig
- Arrossegar OVRCameraRig a l'escena (Hierarchy).
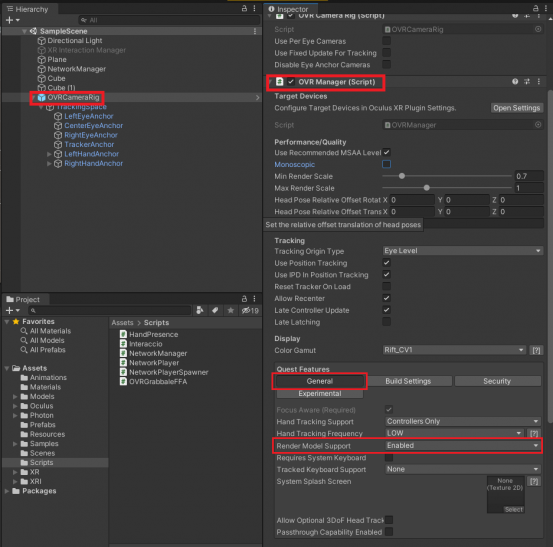
- Al objecte OVRCameraRig -> Inspector -> OVR Manager (Script)
- Afegir el Local Avatar al objecte OVRCameraRig:
Afegir l'esquelet (l'entorn VR) V2
- Eliminar la càmera per defecte de l'escena a la finestra Hierarchy
- A la finestra de Project, anar a:
- Assets -> Oculus -> VR -> Prefab -> OVRCameraRig
- Arrossegar OVRCameraRig a l'escena (Hierarchy).
- Al objecte OVRCameraRig -> Inspector -> OVR Manager (Script)
- Afegir el controlador de les mans:
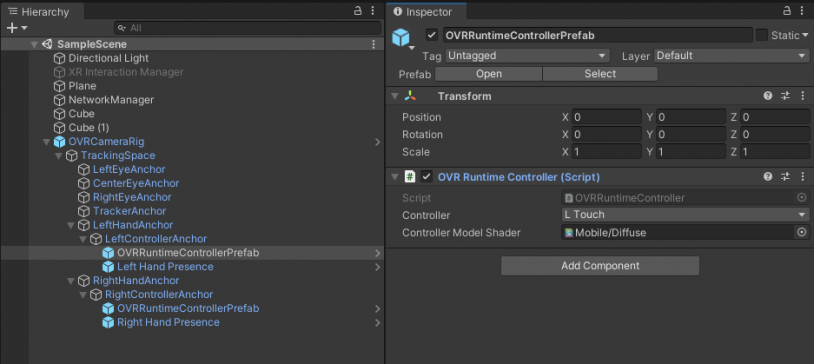
- A Project anar a: Assets -> Oculus -> VR -> Prefabs -> OVRRuntimeControllerPrefab
- Arrossegar OVRRuntimeControllerPrefab a LeftControllerAnchor i a RightControllerAnchor
- Tant a LeftControllerAnchor com a RightControllerAnchor assignar a l'script (ja afegit), OVR Runtime Controller i posar el paràmetre Controller L Touch/ R Touch respectivament.
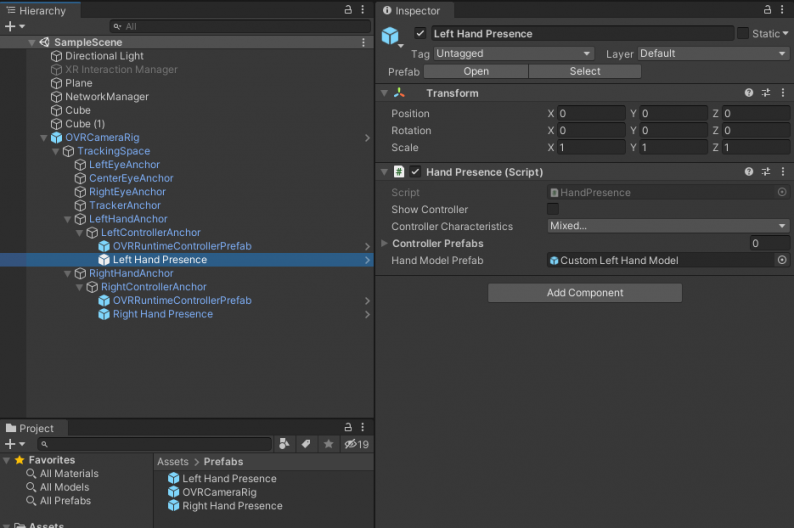
- Afegir el prefab de les mans respectivament:
Crear Objectes interactius
- Farem un entorn de prova, després cadascú pot utilitzar l'exemple com a base.
- Creem un terra, un quadrat que farà de taula i un altre quadrat que farà d'objecte interactiu:
- Creem una carpeta a Assets anomenada Materials on guardarem els materials
- Crearem els materials Vermell i Negre.
- A l'escena (Hierarchy) fem clic dret -> 3D Object -> Plane
- Li assignem el material negre.
- A l'escena (Hierarchy) fem clic dret -> 3D Object -> Cube i posicionar-lo al gust.
- A l'escena (Hierarchy) fem clic dret -> 3D Object -> Cube, el fem més petit i el posicionem sobre el cub creat anteriorment.
- Li afegim un Box Colider (si no el te ja), un Rigidbody, i l'script OVRGrabbable
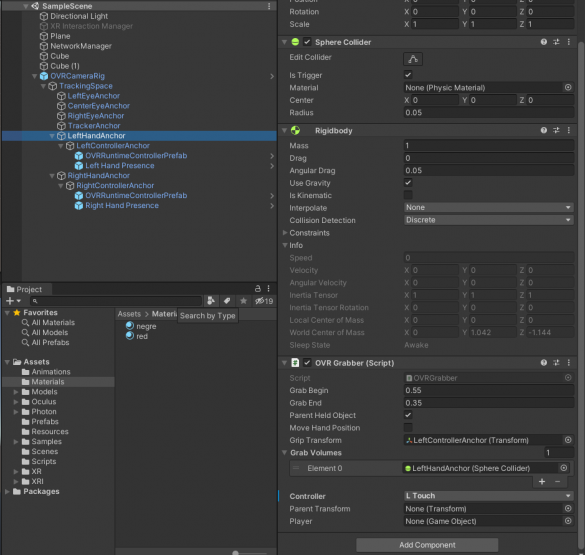
- Assignem a les mans (LeftHandAnchor i RightHandAnchor) un Sphere Collider:
- Posar Radius a 0.05.
- Activar Trigger
- Assignem a les mans (LeftHandAnchor i RightHandAnchor) l'script OVRGrabber:
- Creem una carpeta a Assets anomenada Materials on guardarem els materials
Multi Jugador
- Cal fer els passos anteriors
Importar Paquets
- Entrar a l'Asset Store i descarregar:
Configurar Photon (WEB)
- T'has de crear un compte a Photon
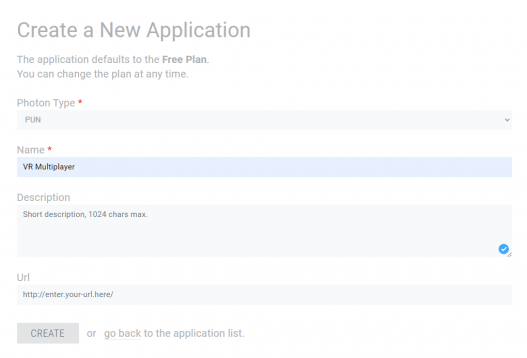
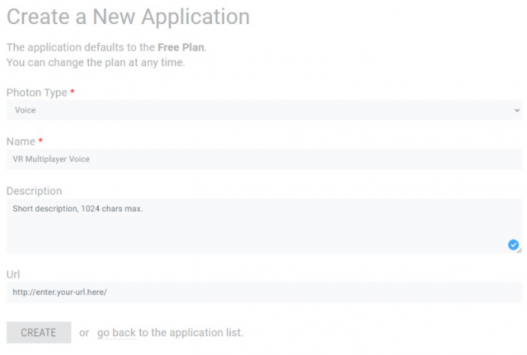
- Crearem una nova app (Create a new app):
- Posem tipus PUN en la primera opció
- Posem un nom
- Li donem a CREATE
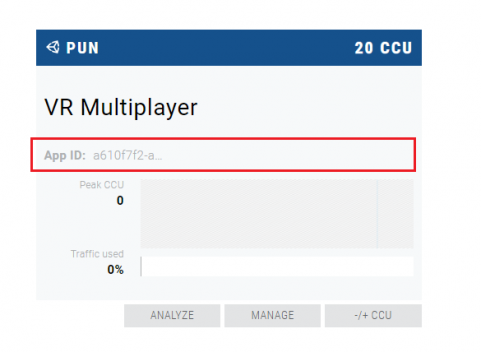
- Anem al Dashboard i ens situem a les nostres app
- Copiem el APP id de l'app que acabem de crear
Configurar Photon (UNITY)
- Posarem l'id de l'APP a unity
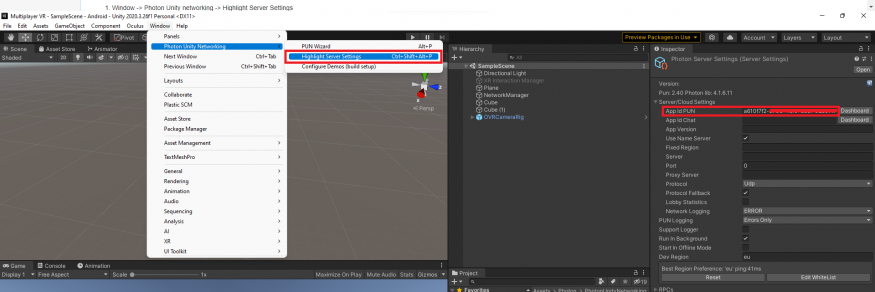
- Window -> Photon Unity networking -> Highlight Server Settings
- Posar la id anteriorment copiada a App Id PUN

Configurar/Crear NetworkManager
- Creem un Empty a l'escena anomenat NetworkManager
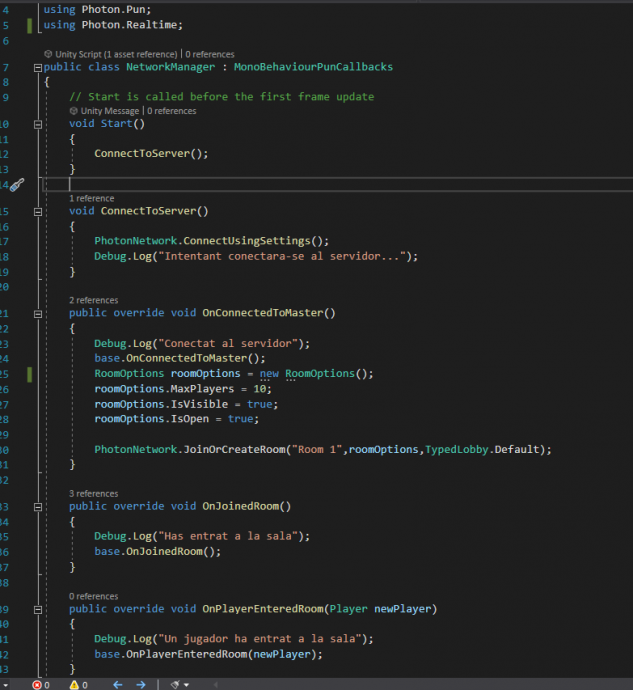
- Creem i assignem a l'objecte anterior l'script NetworkManager
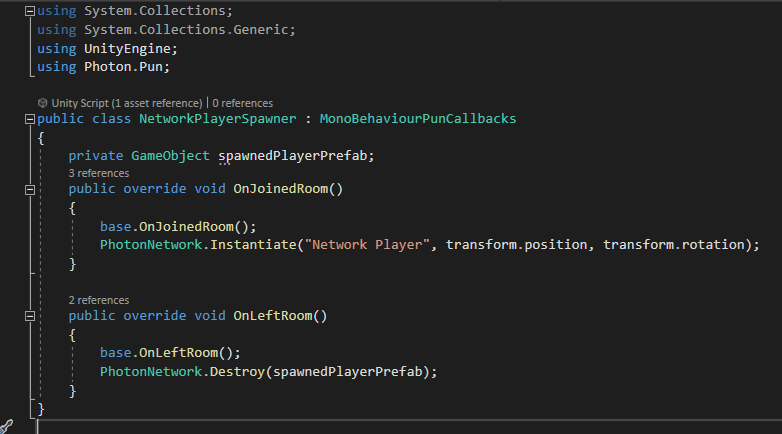
- Creem i assignem a l'objecte anterior l'script NetworkPlayerSpawner
Crear el Prefab del player dels clients de la xarxa
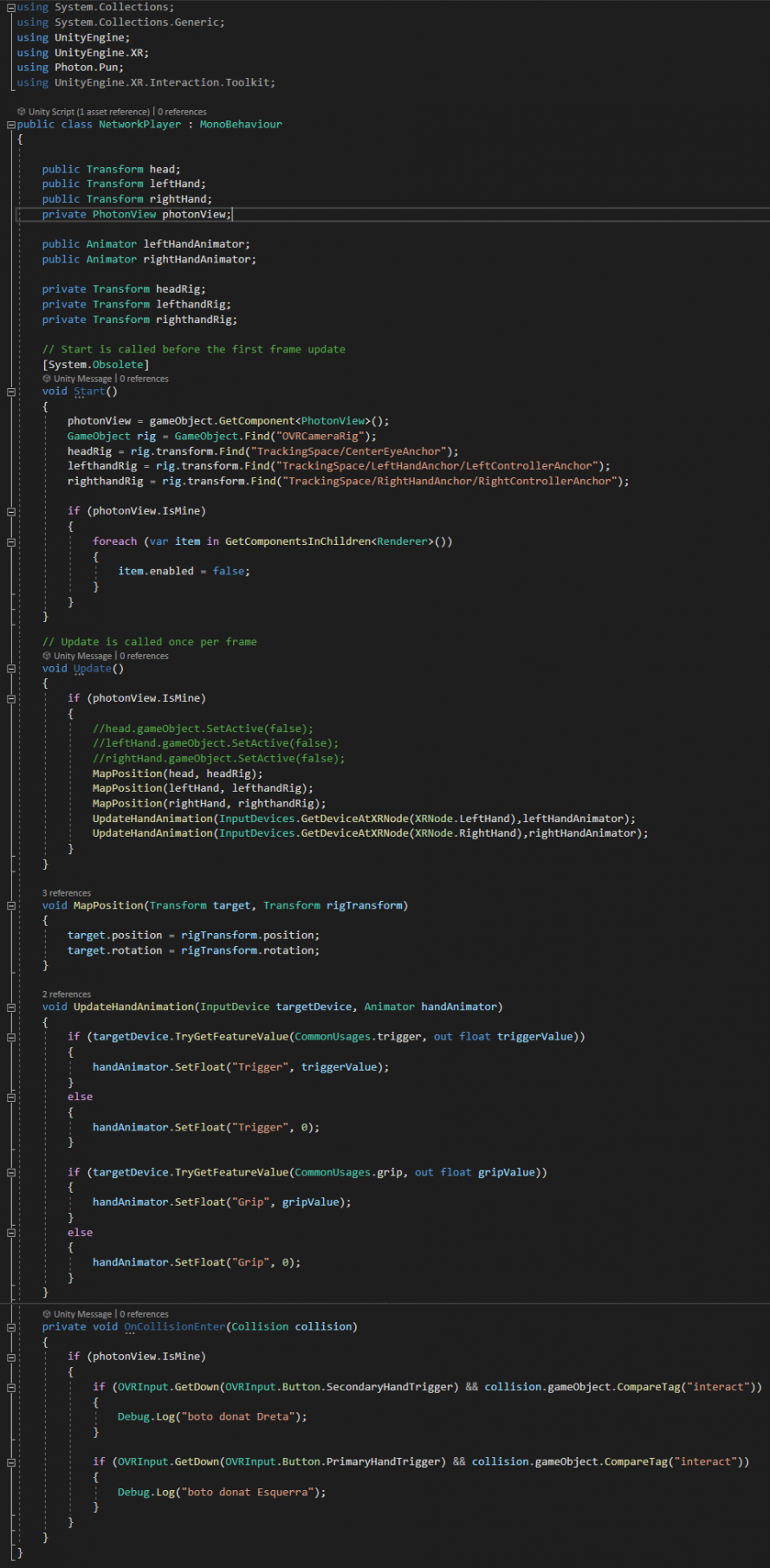
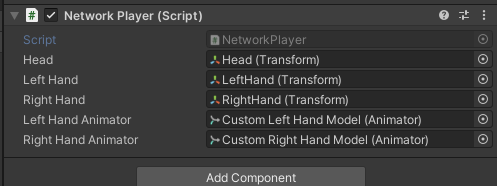
- Creem un Script anomenat NetworkPlayer:
- Creem un Empty anomenat Network Player.
- Li assignem l'script Photon View i l'script creat anteriorment NetworkPlayer
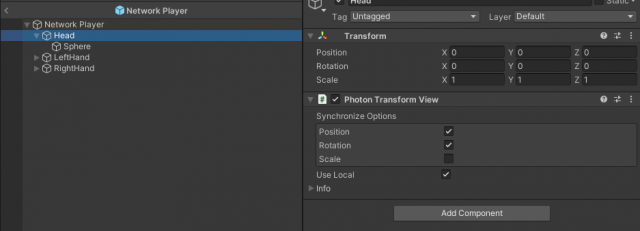
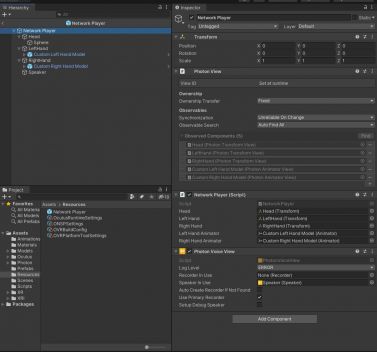
- Posem a dins un Empty que es dirà Head i li assignem l'script Photon Transform View amb els paràmetres que es mostren a la captura:
- A dins el Head Posem una Sphere amb Scale x0.17 y0.17 z0.17 i Position tot a 0
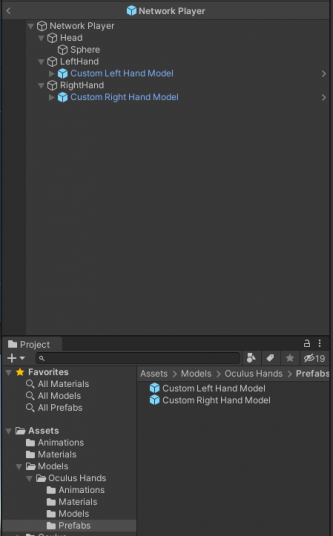
- Dins el Network Player posem dos empty mes amb els noms LeftHand/RightHand
- A LeftHand/RightHand li assignem l'script Photon Transform View amb els paràmetres que es mostren a la captura anterior
- A la finestra Project anem a Assets -> Models -> prefabs i assignem "Custom Left Hand Model/Custom Right Hand Model" a "LeftHand/RightHand" respectivament
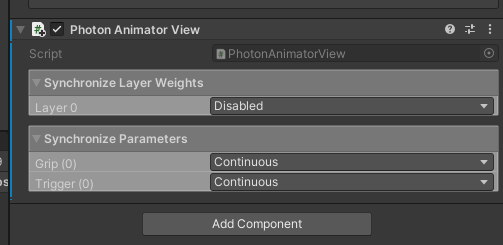
- Tan a Custom Left Hand Model com a Custom Right Hand Model li assignem l'script Photon Animator View amb les característiques que es mostren a la captura:
- Assignem els paràmetres de l'script Network Player de l'objecte Network Player d'aquesta manera:
- Creem una carpeta a Assets que es digui Resources (si no està ja creada).
- Arrossegue'm Network Player a la carpeta mencionada anteriorment creant així un prefab
Crear Objectes interactius en línia
- És necessari haver fet aquest pas, Crear Objectes interactius
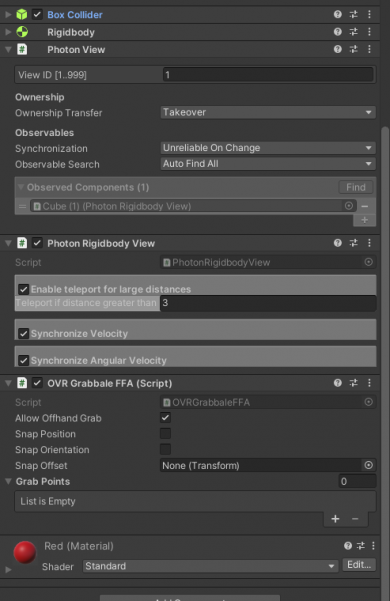
- En el cub vermell creat anteriorment li afegim els components:
- Box Collider (si no el te ja)
- RigidBody (si no el te ja)
- Photon View
- Posar Ownership Transfer a Takeover
- Photon Rigidbody View
- Activar els tres checkbox i posar teleport if distance grater than a 3
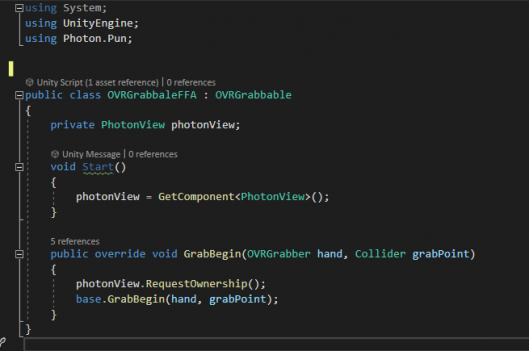
- Crearem un script que es digui OVRGrabbableFFA i li assignarem també. (Important, estem creant un fill de OVRGrabbable, per tant, s'ha d'esborrar l'script de l'objecte)
- En resum s'ha de veure axi:
Implementar Audio
Importar Paquets
- Entrar a l'Asset Store i descarregar:
Configurar Photon (WEB)
- T'has de crear un compte a Photon
- Crearem una nova app (Create a new app):
- Posem tipus Voice en la primera opció
- Posem un nom
- Li donem a CREATE
- Anem al Dashboard i ens situem a les nostres app
- Copiem el APP id de l'app que acabem de crear
Configurar Photon Voice (UNITY)
- Posarem l'id de l'APP a unity
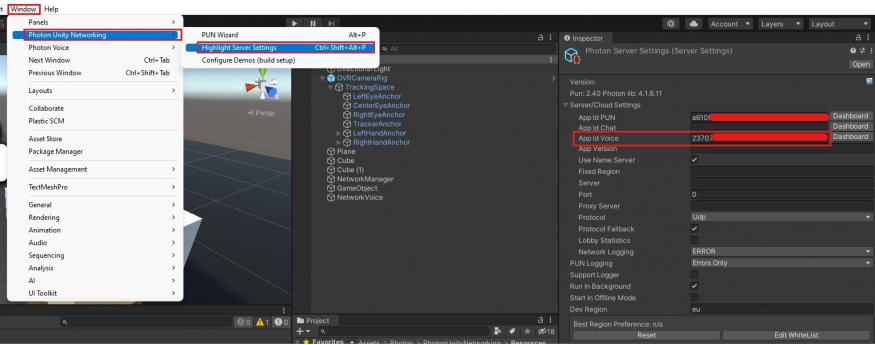
- Window -> Photon Unity networking -> Highlight Server Settings
- Posar la id anteriorment copiada a App Id Voice
Configurar/Crear NetworkVoice
- Creem un Empty a l'escena anomenat NetworkVoice
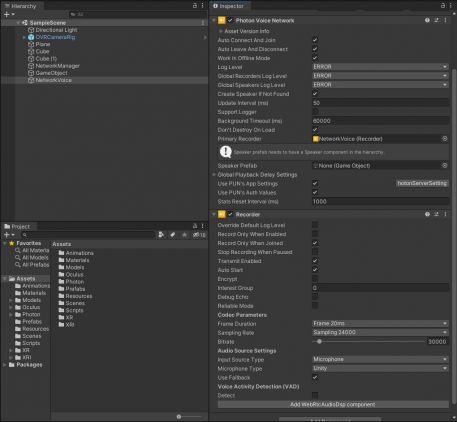
- Li assignem Photon Voice Network i Recorder a l'objecte anterior amb les configuracions de la imatge
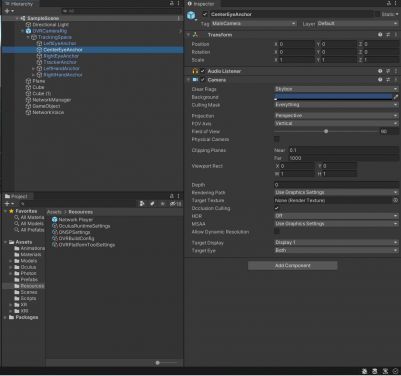
Configurar Audio Listener
Reconfigurar prefab NetworkPlayer
- Afegim en el prefab NetworkPlayer un Empty anomenat Speaker com a fill i li afegim la propietat Speaker
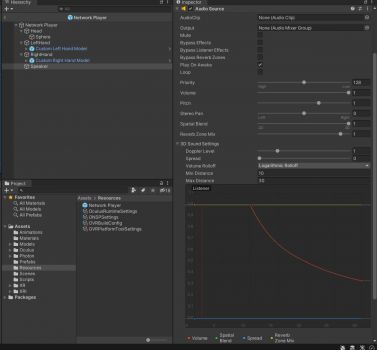
- Modifiquem les propietats d'AudioSource del objecte anterior com a la imatge
- Afegim la propietat Photon Voice View i li assignem el Speaker que hem creat anteriorment
Lobby i Sales (BBDD)
Interacció amb canvas
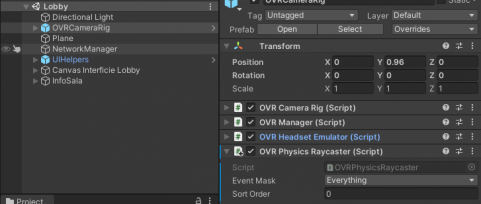
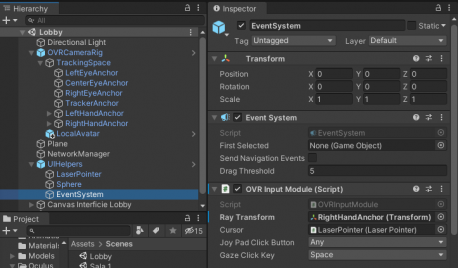
- Afegir al objecte OVRCameraRig el script OCR Physics Raycaster
- Afegir el Prefab UIHelpers a l'escena
- A l'EventSystem assignem el RigthHandAnchor al RayTransform i el LaserPointer al Cursor
Creació del Lobby
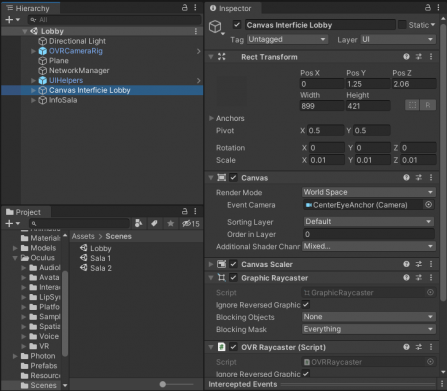
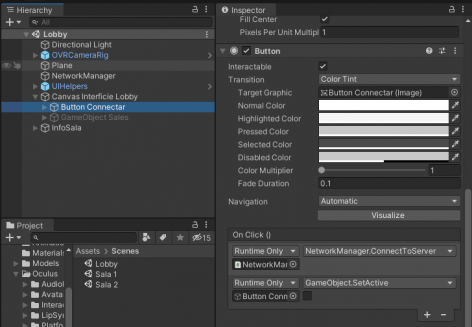
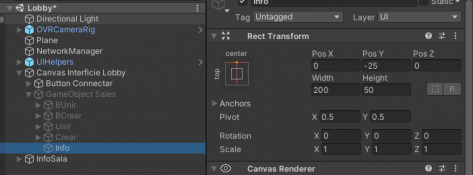
- Crear un Canvas amb la configuració de la imatge i afegir el script OVR Raycaster
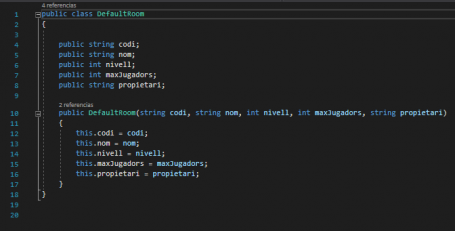
- Crear un script objecte DefaultRoom
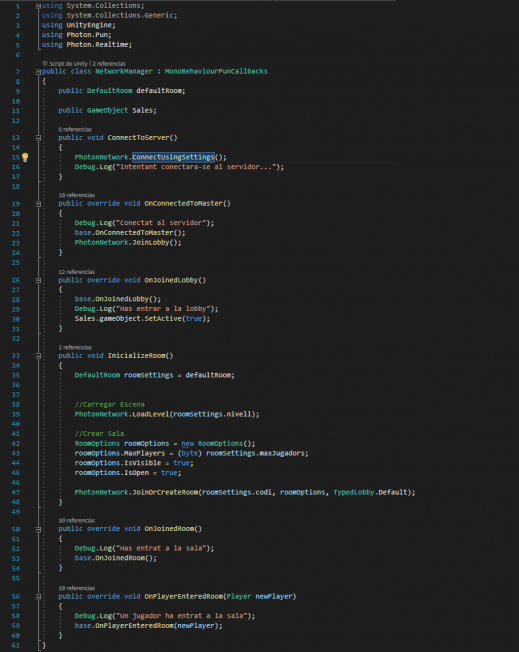
- Modificar el script NetworkManager com la imatge
- Crear un botó per connectar-se, assignar a l'OnClick la funció ConnectToServer del NetworkManager i el setActive false del mateix botó
- Crear un empty GameObject Sales
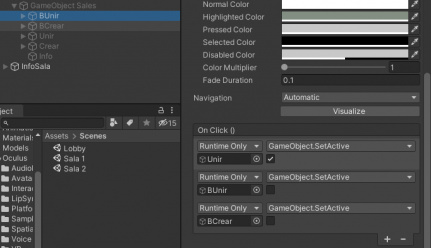
- Crear el botó Unir-se, assignar a l'OnClick el setActive false del mateix botó, el setActive false del botó crear (creat més endavant), el setActive true de l'empty unir (creat més endavant)
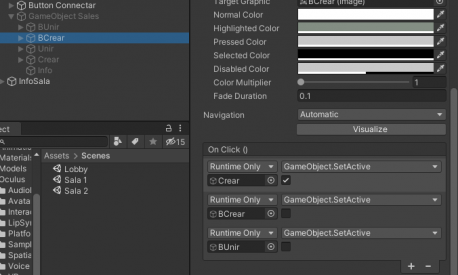
- Crear el botó Crear, assignar a l'OnClick el setActive false del mateix botó, el setActive false del botó Unir-se, el setActive true de l'empty crear (creat més endavant)
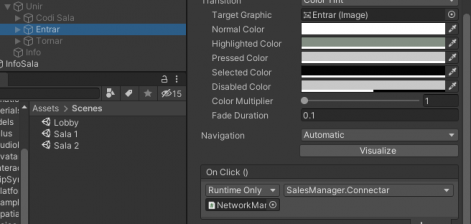
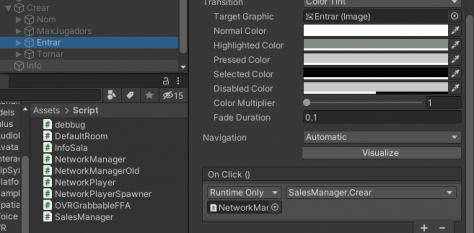
- Crear l'empty Unir amb els inputs i botons necessaris, en el botó Entrar a l'OnClick assignar la funció Connectar del NetworkManager
- Crear l'empty Crear amb els inputs i botons necessaris, en el botó Entrar a l'OnClick assignar la funció Crear del NetworkManager
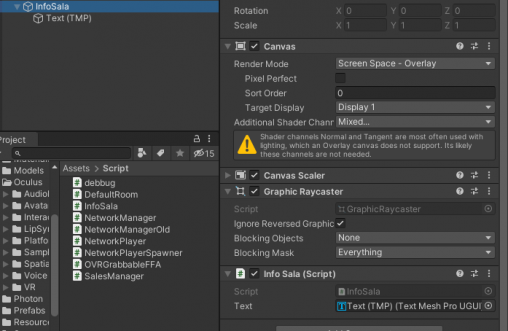
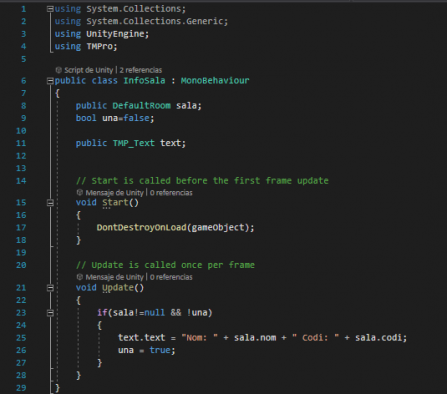
- Crear un Text per poder per retornar informació
Gestió de sales amb BBDD
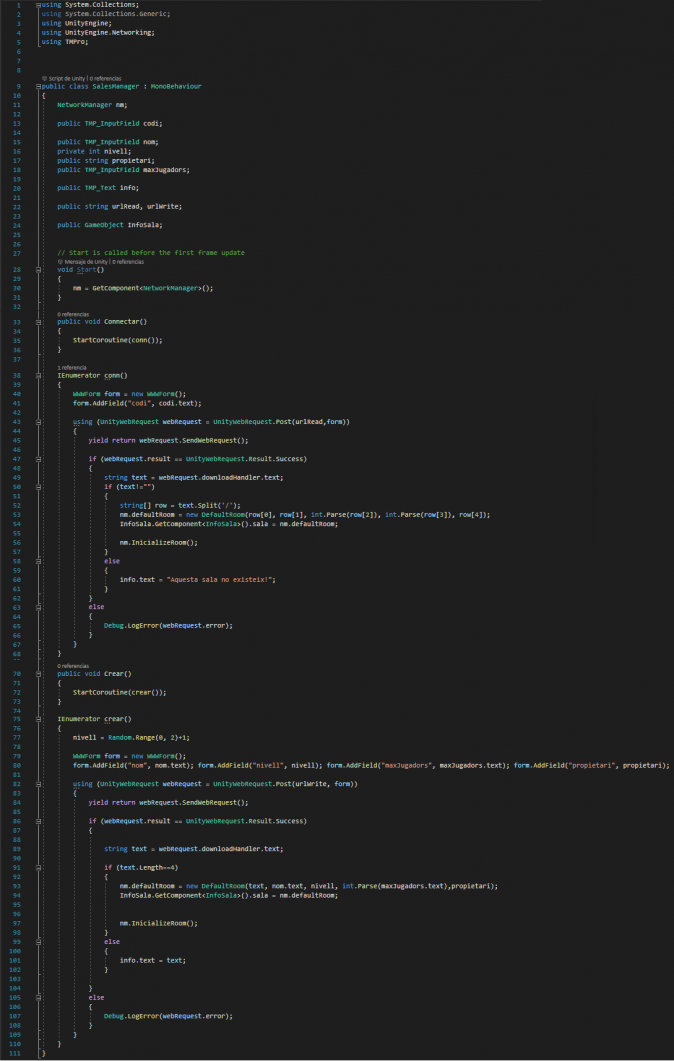
- Crear el script SalesManager i assignar-lo al NetworkManager
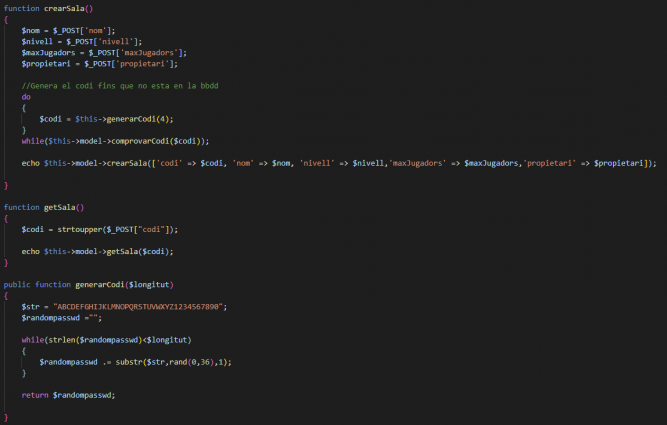
- En el servidor PHP crear el controlador amb les funcions necessàries
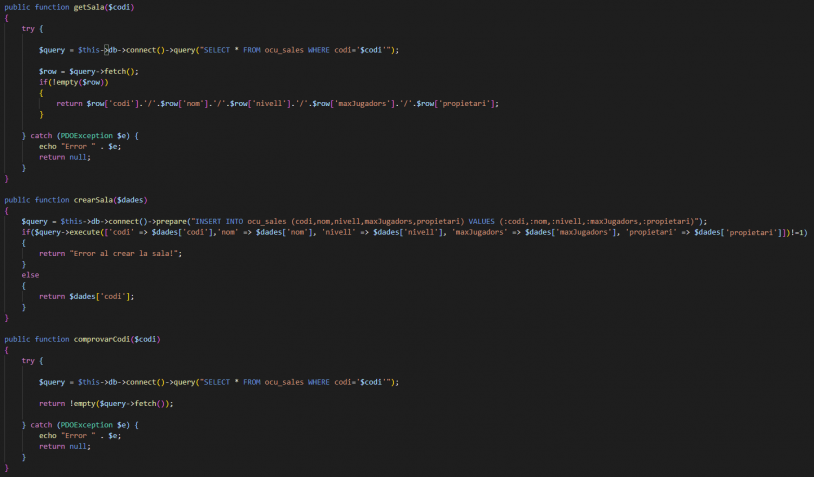
- En el servidor PHP crear el model amb les funcions necessàries
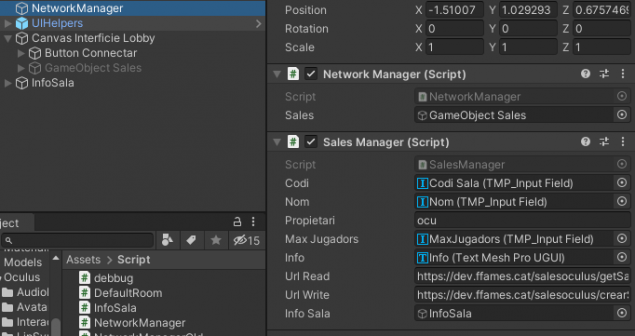
- Al NetworkManager en el script NetworkManager assignar el GameObject Sales i en el script SalesManager tots els camps (InfoSala el crearem més endavant)