Oculus Unity: diferència entre les revisions
De FFAWiki
| (60 revisions intermèdies per 2 usuaris que no es mostren) | |||
| Línia 14: | Línia 14: | ||
==Activar Suport de oculus== | ==Activar Suport de oculus== | ||
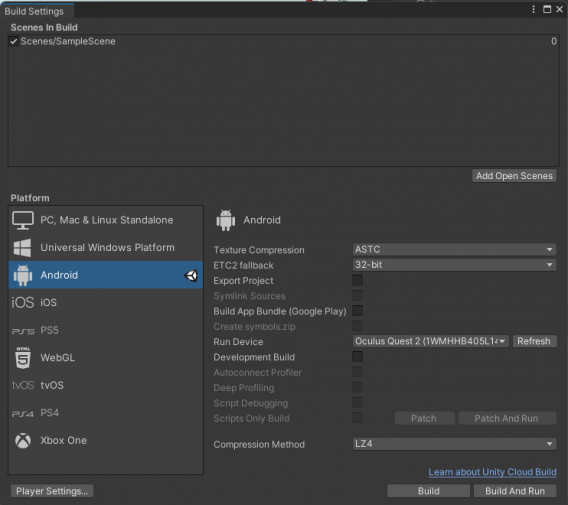
# Canviar la plataforma a Android | |||
## [[Fitxer:SW Android.png|sense marc|568x568px]] | |||
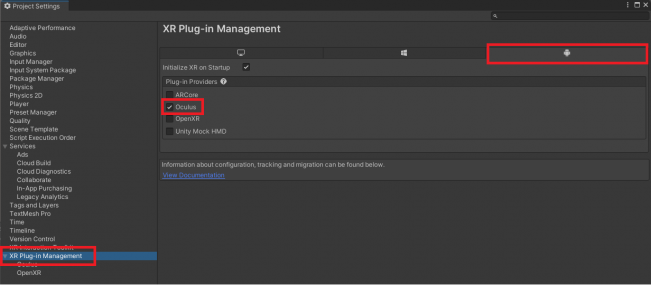
# Edit -> Project Settings -> XR Plug-in Management | # Edit -> Project Settings -> XR Plug-in Management | ||
## | ## Habilitar Oculus a la pestanya de PC i Android | ||
## [[Fitxer:ActivarSuportAndroid.png|sense marc|651x651px]] | ##[[Fitxer:ActivarSuportAndroid.png|sense marc|651x651px]] | ||
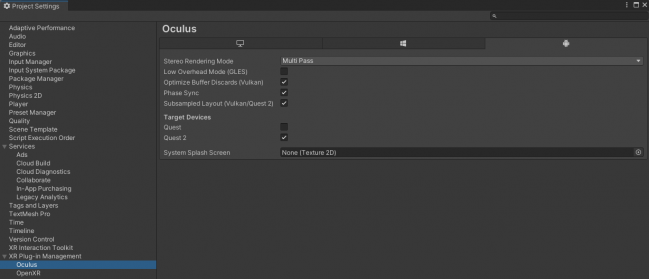
# Edit -> Project Settings -> XR Plug-in Management -> Oculus | # Edit -> Project Settings -> XR Plug-in Management -> Oculus | ||
## Editar preferències segons necessitats. | ## Editar preferències segons necessitats. | ||
## [[Fitxer:ActivarSuportAndroidOculus.png|sense marc|649x649px]] | ## [[Fitxer:ActivarSuportAndroidOculus.png|sense marc|649x649px]] | ||
==Afegir l'esquelet (l'entorn VR)== | ==Afegir l'esquelet (l'entorn VR) V1== | ||
# Eliminar la càmera per defecte de l'escena a la finestra Hierarchy | |||
# A la finestra de Project, anar a: | |||
## Assets -> Oculus -> VR -> Prefab -> OVRCameraRig | |||
## Arrossegar OVRCameraRig a l'escena (Hierarchy). | |||
# Al objecte OVRCameraRig -> Inspector -> OVR Manager (Script) | |||
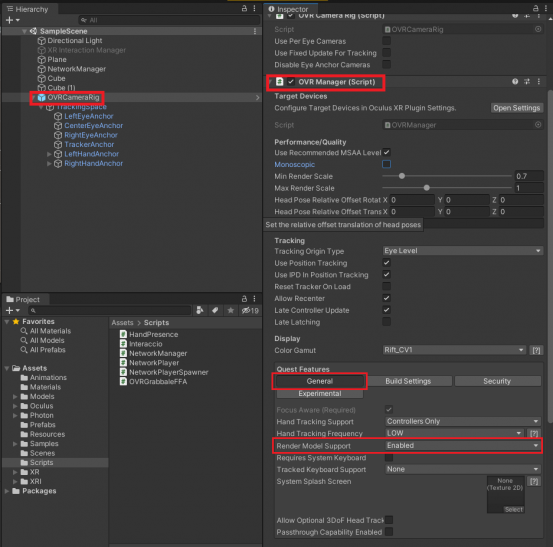
## Al paràmetre Quest Features el posem en mode General. | |||
## L'opció Render Model Suport la canviem a Enabled. | |||
### [[Fitxer:RenderModelAndroid.png|sense marc|553x553px]] | |||
# Afegir el Local Avatar al objecte OVRCameraRig: | |||
## [[Fitxer:LocalAvatar.png|sense marc|325x325px]] | |||
==Afegir l'esquelet (l'entorn VR) V2== | |||
# Eliminar la càmera per defecte de l'escena a la finestra Hierarchy | # Eliminar la càmera per defecte de l'escena a la finestra Hierarchy | ||
# A la finestra de Project, anar a: | # A la finestra de Project, anar a: | ||
| Línia 53: | Línia 66: | ||
## Assignem a les mans (LeftHandAnchor i RightHandAnchor) un Sphere Collider: | ## Assignem a les mans (LeftHandAnchor i RightHandAnchor) un Sphere Collider: | ||
### Posar Radius a 0.05. | ### Posar Radius a 0.05. | ||
### Activar Trigger | |||
## Assignem a les mans (LeftHandAnchor i RightHandAnchor) l'script OVRGrabber: | ## Assignem a les mans (LeftHandAnchor i RightHandAnchor) l'script OVRGrabber: | ||
### Activar Parent Held Object | ### Activar Parent Held Object | ||
| Línia 69: | Línia 83: | ||
**[https://assetstore.unity.com/packages/tools/network/pun-2-free-119922 PUN 2 - FREE] | **[https://assetstore.unity.com/packages/tools/network/pun-2-free-119922 PUN 2 - FREE] | ||
==Configurar Photon== | ==Configurar Photon (WEB)== | ||
* T'has de crear un compte a [https://www.photonengine.com/pun Photon] | * T'has de crear un compte a [https://www.photonengine.com/pun Photon] | ||
| Línia 76: | Línia 90: | ||
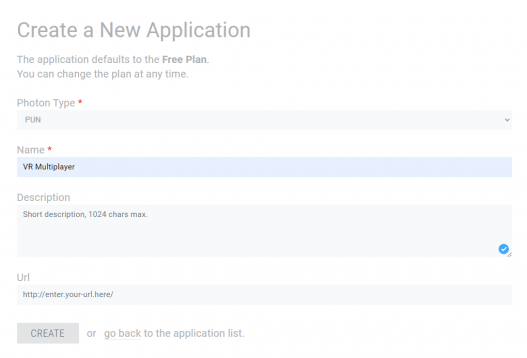
# Posem un nom | # Posem un nom | ||
# Li donem a CREATE | # Li donem a CREATE | ||
# [[Fitxer:CrearPun.png|sense marc|527x527px]] | ##[[Fitxer:CrearPun.png|sense marc|527x527px]] | ||
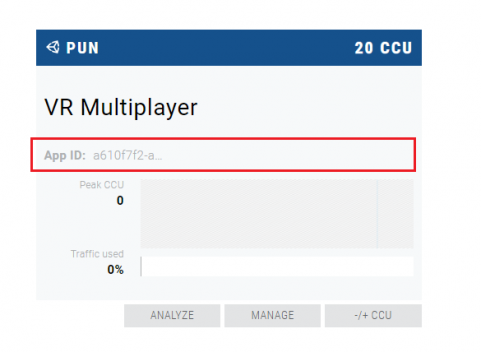
# Anem al Dashboard i ens situem a les nostres app | |||
# Copiem el APP id de l'app que acabem de crear | |||
##[[Fitxer:APPidPun.png|sense marc|481x481px]] | |||
==Configurar Photon (UNITY)== | |||
* Posarem l'id de l'APP a unity | |||
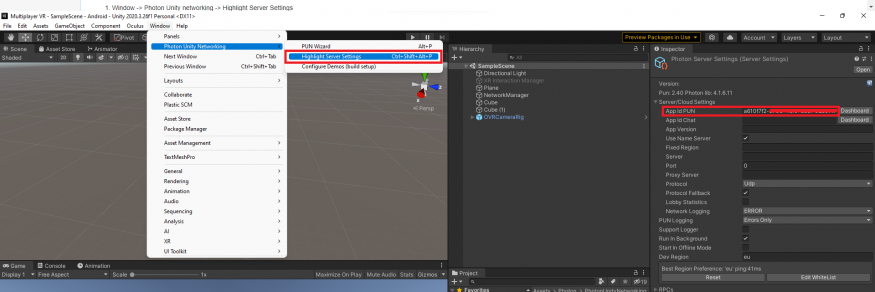
# Window -> Photon Unity networking -> Highlight Server Settings | |||
# Posar la id anteriorment copiada a App Id PUN | |||
# [[Fitxer:APPidPunUnity.png|sense marc|875x875px]] | |||
==Configurar/Crear NetworkManager== | |||
# Creem un Empty a l'escena anomenat NetworkManager | |||
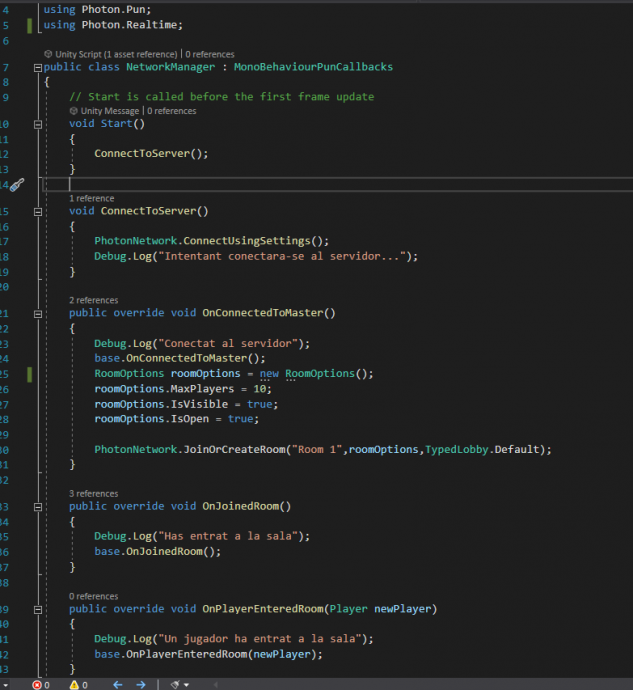
# Creem i assignem a l'objecte anterior l'script NetworkManager | |||
## [[Fitxer:ScriptNetworkManager.png|sense marc|690x690px]] | |||
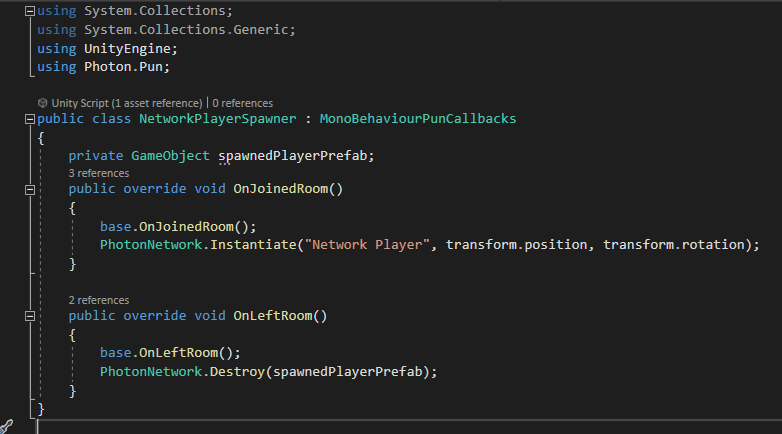
# Creem i assignem a l'objecte anterior l'script NetworkPlayerSpawner | |||
## [[Fitxer:ScriptNetworkPlayerSpawner.png|sense marc|782x782px]] | |||
==Crear el Prefab del player dels clients de la xarxa== | |||
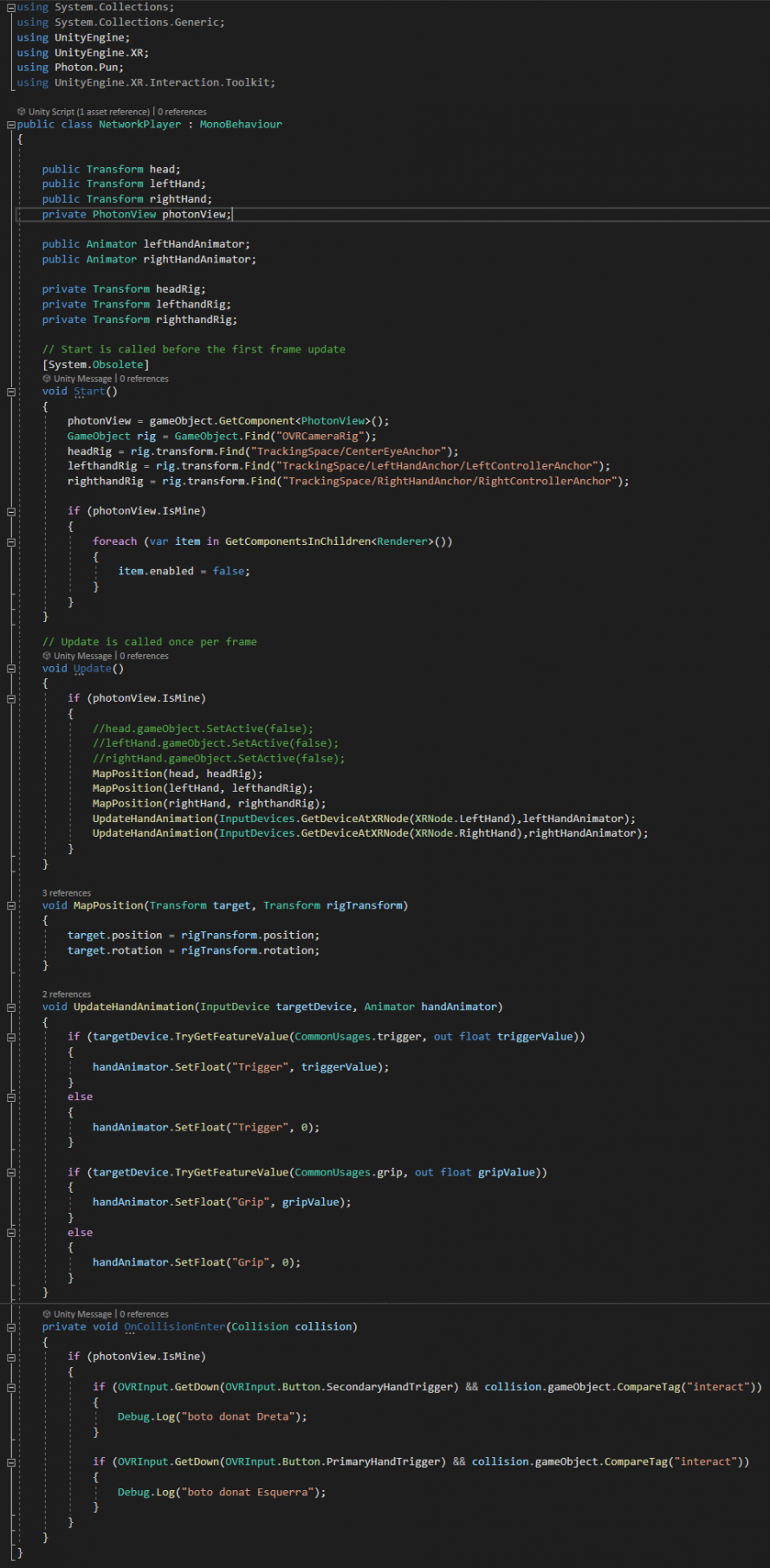
# Creem un Script anomenat NetworkPlayer: | |||
## [[Fitxer:ScriptNetwoekPlayer.png|sense marc|1810x1810px]] | |||
# Creem un Empty anomenat Network Player. | |||
## Li assignem l'script Photon View i l'script creat anteriorment NetworkPlayer | |||
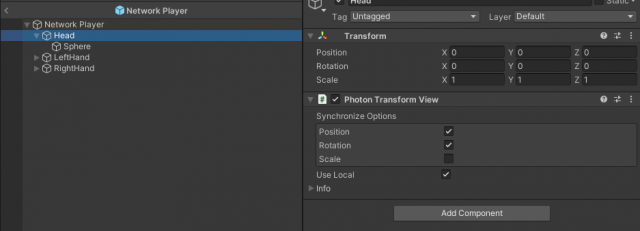
##Posem a dins un Empty que es dirà Head i li assignem l'script Photon Transform View amb els paràmetres que es mostren a la captura: | |||
###[[Fitxer:PhotonTransformView.png|sense marc|640x640px]] | |||
##A dins el Head Posem una Sphere amb Scale x0.17 y0.17 z0.17 i Position tot a 0 | |||
##Dins el Network Player posem dos empty mes amb els noms LeftHand/RightHand | |||
##A LeftHand/RightHand li assignem l'script Photon Transform View amb els paràmetres que es mostren a la captura anterior | |||
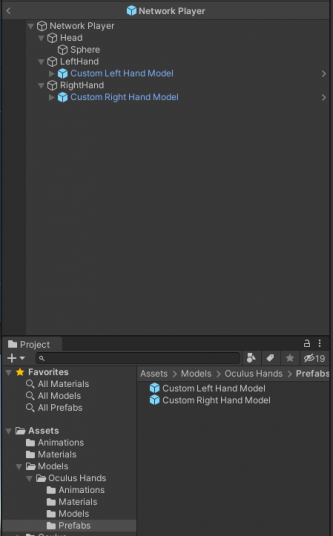
##A la finestra Project anem a Assets -> Models -> prefabs i assignem "Custom Left Hand Model/Custom Right Hand Model" a "LeftHand/RightHand" respectivament | |||
###[[Fitxer:NetworkPlayerPrefab.png|sense marc|536x536px]] | |||
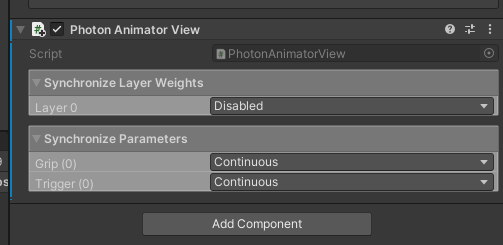
##Tan a Custom Left Hand Model com a Custom Right Hand Model li assignem l'script Photon Animator View amb les característiques que es mostren a la captura: | |||
###[[Fitxer:PhotonAnimatorView.png|sense marc|503x503px]] | |||
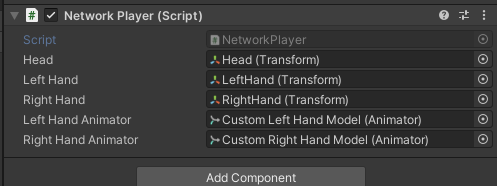
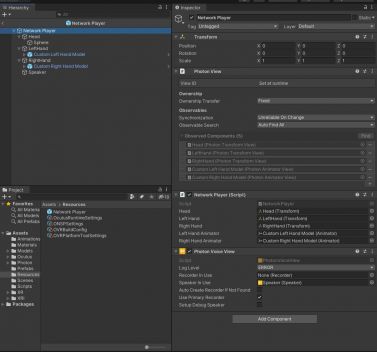
# Assignem els paràmetres de l'script Network Player de l'objecte Network Player d'aquesta manera: | |||
## [[Fitxer:ParametresNetworkPlayerScript.png|sense marc|497x497px]] | |||
#Creem una carpeta a Assets que es digui Resources (si no està ja creada). | |||
##Arrossegue'm Network Player a la carpeta mencionada anteriorment creant així un prefab | |||
==Crear Objectes interactius en línia== | |||
* És necessari haver fet aquest pas, [[Oculus_Unity#Crear_Objectes_interactius | Crear Objectes interactius]] | |||
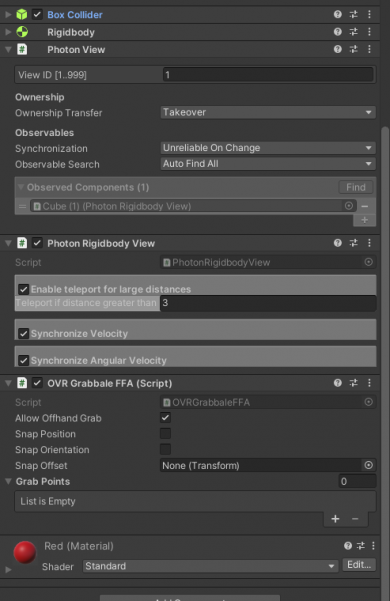
# En el cub vermell creat anteriorment li afegim els components: | |||
## Box Collider (si no el te ja) | |||
## RigidBody (si no el te ja) | |||
## Photon View | |||
### Posar Ownership Transfer a Takeover | |||
## Photon Rigidbody View | |||
### Activar els tres checkbox i posar teleport if distance grater than a 3 | |||
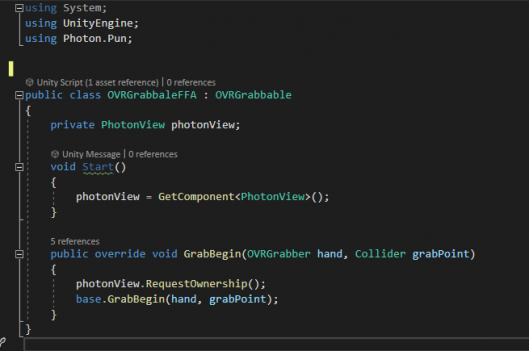
## Crearem un script que es digui OVRGrabbableFFA i li assignarem també. (Important, estem creant un fill de OVRGrabbable, per tant, s'ha d'esborrar l'script de l'objecte) | |||
### [[Fitxer:ScriptOVRGrabbableFFA.png|sense marc|529x529px]] | |||
## En resum s'ha de veure axi: | |||
### [[Fitxer:Cubinteratuable.png|sense marc|601x601px]] | |||
=Implementar Audio= | |||
==Importar Paquets== | |||
* Entrar a l'Asset Store i descarregar: | |||
**[https://assetstore.unity.com/packages/tools/audio/photon-voice-2-130518 Photon Voice 2 - FREE] | |||
==Configurar Photon (WEB)== | |||
* T'has de crear un compte a [https://www.photonengine.com/pun Photon] | |||
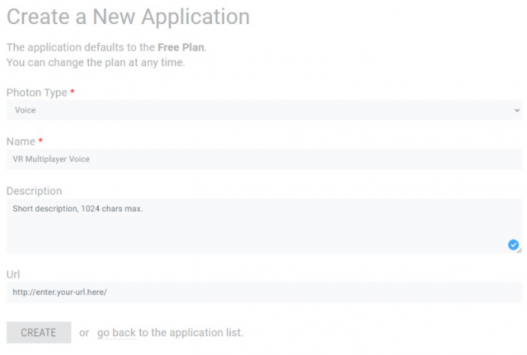
* Crearem una nova app (Create a new app): | |||
# Posem tipus Voice en la primera opció | |||
# Posem un nom | |||
# Li donem a CREATE | |||
##[[Fitxer:CrearVoicePun.png|sense marc|527x527px]] | |||
# Anem al Dashboard i ens situem a les nostres app | # Anem al Dashboard i ens situem a les nostres app | ||
# Copiem el APP id de l'app que acabem de crear | # Copiem el APP id de l'app que acabem de crear | ||
# [[Fitxer: | ##[[Fitxer:APPidVoice.png|sense marc|481x481px]] | ||
==Configurar Photon Voice (UNITY)== | |||
* Posarem l'id de l'APP a unity | |||
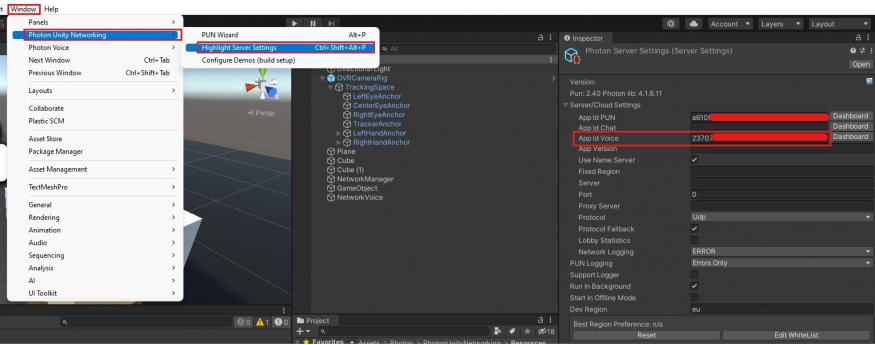
# Window -> Photon Unity networking -> Highlight Server Settings | |||
# Posar la id anteriorment copiada a App Id Voice | |||
## [[Fitxer:APPidVoiceUnity.png|sense marc|875x875px]] | |||
==Configurar/Crear NetworkVoice== | |||
# Creem un Empty a l'escena anomenat NetworkVoice | |||
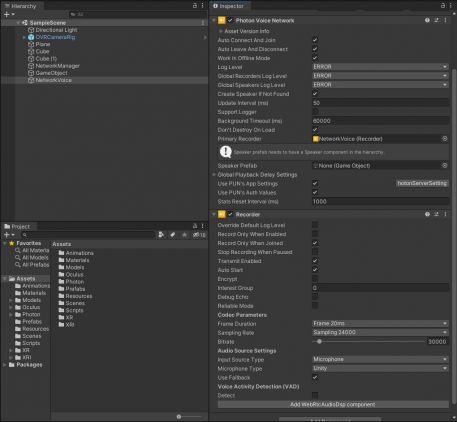
# Li assignem Photon Voice Network i Recorder a l'objecte anterior amb les configuracions de la imatge | |||
## [[Fitxer:NetworkVoice.jpg|sense marc|457x457px]] | |||
==Configurar Audio Listener== | |||
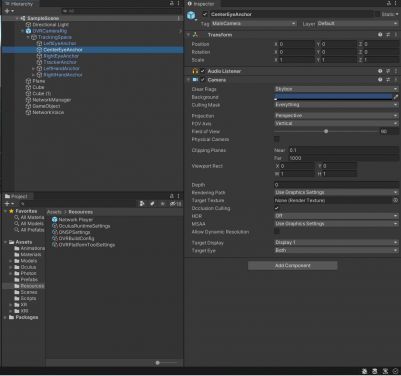
# Afegim en el CenterEyeAnchor (on hi ha la càmera) l'AudioListener (Si no és que ja el té) | |||
## [[Fitxer:AudioListener.jpg|sense marc|401x401px]] | |||
==Reconfigurar prefab NetworkPlayer== | |||
# Afegim en el prefab NetworkPlayer un Empty anomenat Speaker com a fill i li afegim la propietat Speaker | |||
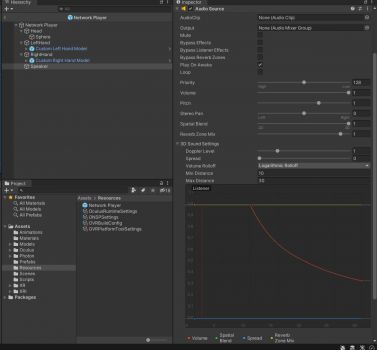
# Modifiquem les propietats d'AudioSource del objecte anterior com a la imatge | |||
## [[Fitxer:NetworkPlayerSpeaker.jpg|sense marc|377x377px]] | |||
# Afegim la propietat Photon Voice View i li assignem el Speaker que hem creat anteriorment | |||
##[[Fitxer:NetworkPlayerVoice.jpg|sense marc|377x377px]] | |||
=Lobby i Sales (BBDD)= | |||
==Interacció amb canvas== | |||
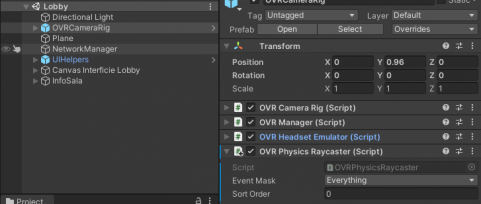
# Afegir al objecte OVRCameraRig el script OCR Physics Raycaster | |||
## [[Fitxer:OVRPhisicsRaycaster.png|sense marc|481x481px]] | |||
### | |||
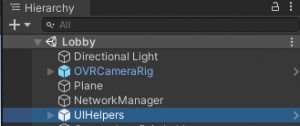
# Afegir el Prefab UIHelpers a l'escena | |||
##[[Fitxer:UIHelpers.png|sense marc]] | |||
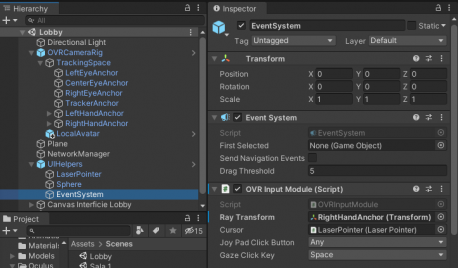
# A l'EventSystem assignem el RigthHandAnchor al RayTransform i el LaserPointer al Cursor | |||
##[[Fitxer:EventSysitem.png|sense marc|458x458px]] | |||
==Creació del Lobby== | |||
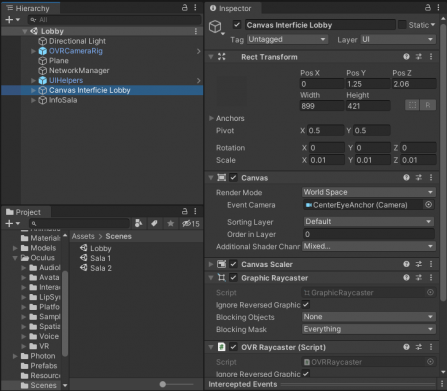
# Crear un Canvas amb la configuració de la imatge i afegir el script OVR Raycaster | |||
##[[Fitxer:CanvasLobby.png|sense marc|447x447px]] | |||
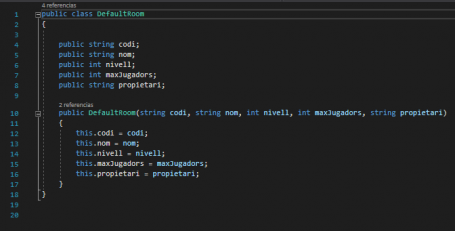
# Crear un script objecte DefaultRoom | |||
## [[Fitxer:DefaultRoom.png|sense marc|455x455px]] | |||
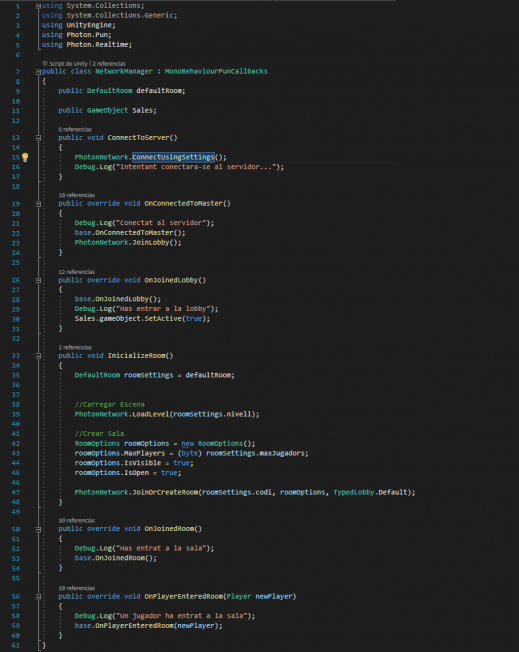
# Modificar el script NetworkManager com la imatge | |||
##[[Fitxer:NetworkManagerNew.png|sense marc|652x652px]] | |||
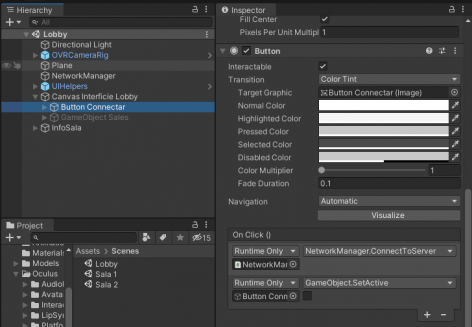
# Crear un botó per connectar-se, assignar a l'OnClick la funció ConnectToServer del NetworkManager i el setActive false del mateix botó | |||
##[[Fitxer:ButtonConnectarVr.png|sense marc|472x472px]] | |||
# Crear un empty GameObject Sales | |||
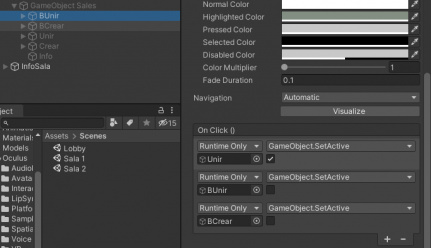
## Crear el botó Unir-se, assignar a l'OnClick el setActive false del mateix botó, el setActive false del botó crear (creat més endavant), el setActive true de l'empty unir (creat més endavant) | |||
###[[Fitxer:ButtonUnir.png|sense marc|431x431px]] | |||
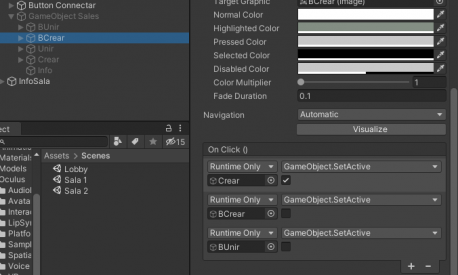
## Crear el botó Crear, assignar a l'OnClick el setActive false del mateix botó, el setActive false del botó Unir-se, el setActive true de l'empty crear (creat més endavant) | |||
###[[Fitxer:ButtonCrear.png|sense marc|458x458px]] | |||
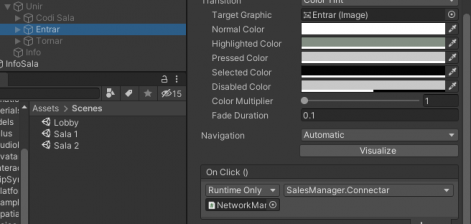
## Crear l'empty Unir amb els inputs i botons necessaris, en el botó Entrar a l'OnClick assignar la funció Connectar del NetworkManager | |||
###[[Fitxer:Unir.png|sense marc|471x471px]] | |||
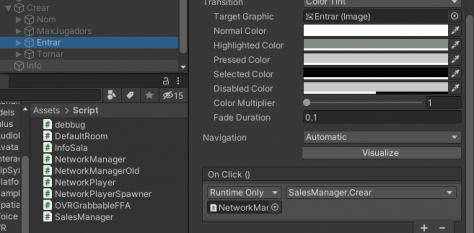
## Crear l'empty Crear amb els inputs i botons necessaris, en el botó Entrar a l'OnClick assignar la funció Crear del NetworkManager | |||
###[[Fitxer:Crear.png|sense marc|474x474px]] | |||
## Crear un Text per poder per retornar informació | |||
### [[Fitxer:CanvasError.png|sense marc|473x473px]] | |||
==Gestió de sales amb BBDD== | |||
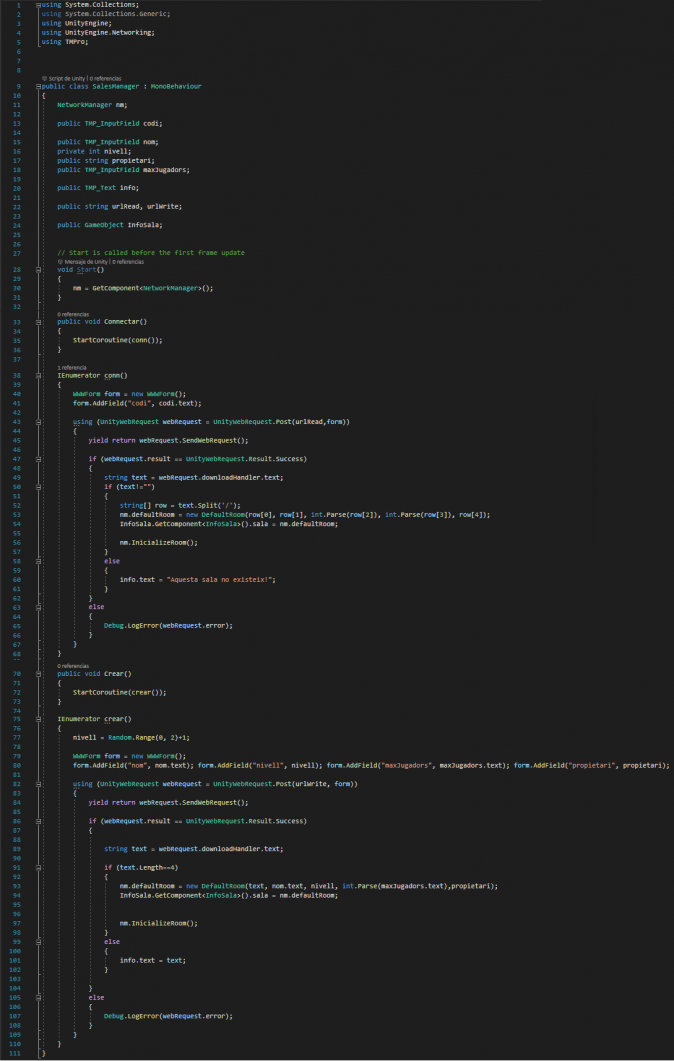
# Crear el script SalesManager i assignar-lo al NetworkManager | |||
##[[Fitxer:SalesManager.png|sense marc|1061x1061px]] | |||
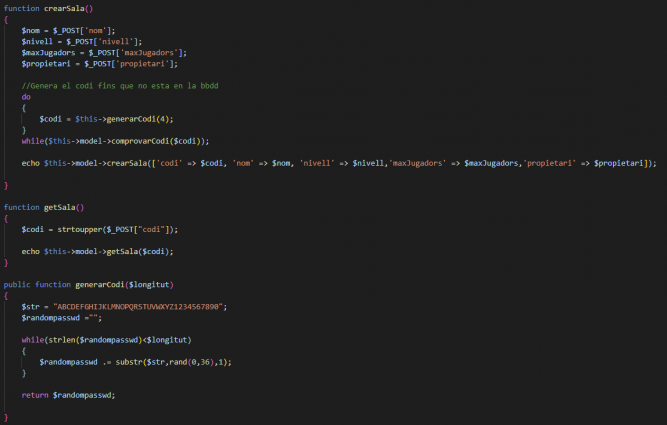
# En el servidor PHP crear el controlador amb les funcions necessàries | |||
##[[Fitxer:ContoladorPHPSalesOculus.png|sense marc|667x667px]] | |||
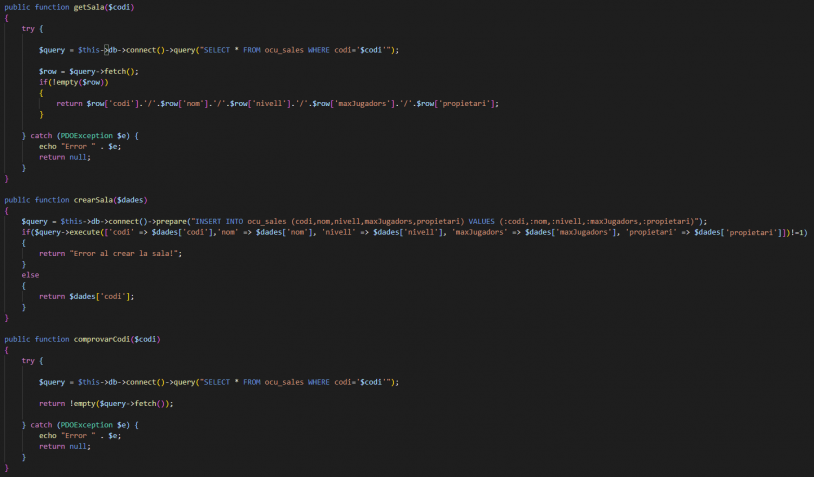
# En el servidor PHP crear el model amb les funcions necessàries | |||
##[[Fitxer:ModelPHPSalesOculus.png|sense marc|814x814px]] | |||
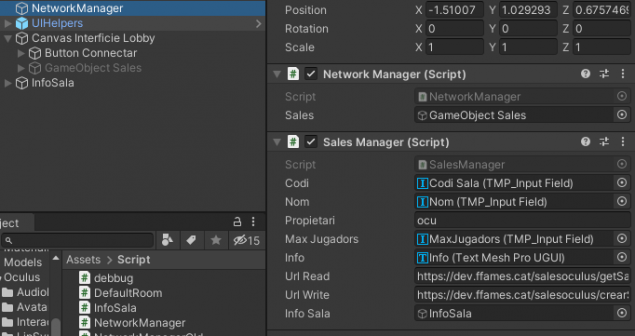
# Al NetworkManager en el script NetworkManager assignar el GameObject Sales i en el script SalesManager tots els camps (InfoSala el crearem més endavant) | |||
## [[Fitxer:NetworkManagerNewInspector.png|sense marc|635x635px]] | |||
==Pasar informació del Lobby al nivell== | |||
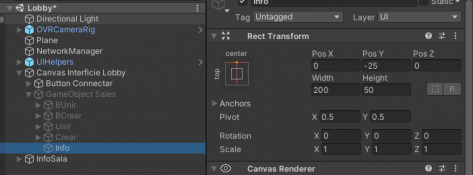
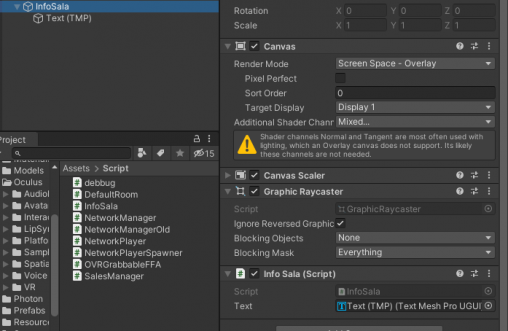
# Crear un canvas i un text amb la configuració de la imatge | |||
##[[Fitxer:InfoSala.png|sense marc|508x508px]] | |||
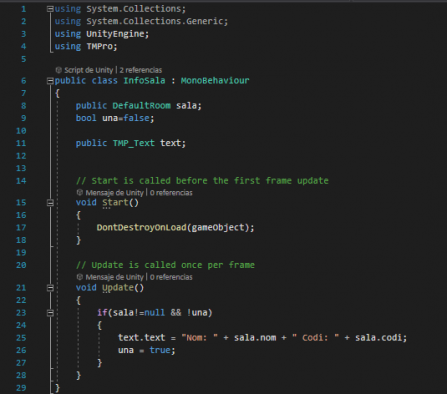
# Creem el script InfoSala i l'assignem al canvas anterior | |||
##[[Fitxer:InfoSalaScript.png|sense marc|447x447px]] | |||
Revisió de 20:58, 22 març 2022
Un Jugador
Importar Paquets
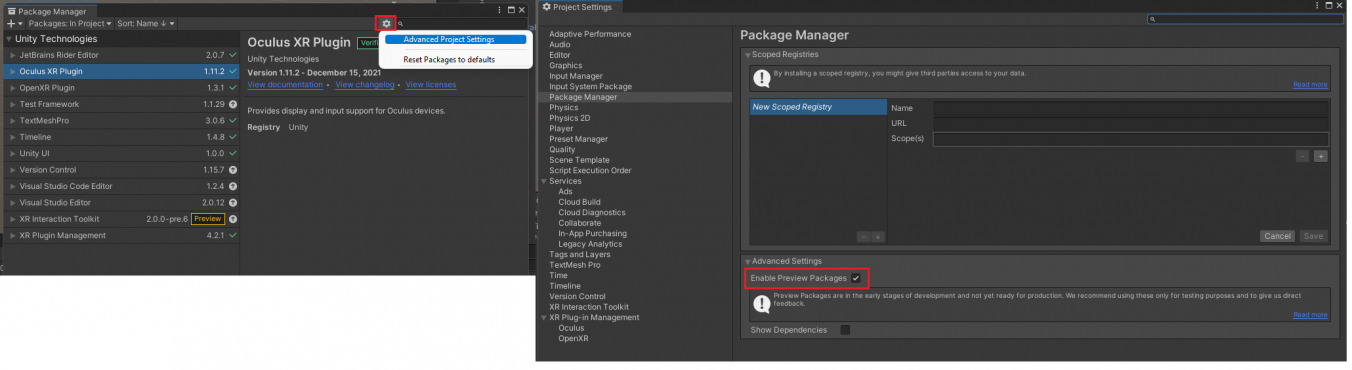
- Posar el Package Manager amb mode prova:
- Entrar a Package Manager, filtrar per Unity Registry:
- XR Interaction Toolit
- XR Plug-in Management
- Instal·lar SDK Oculus per Unity
- Prefab de les mans (entre altres)
Activar Suport de oculus
- Canviar la plataforma a Android
- Edit -> Project Settings -> XR Plug-in Management
- Edit -> Project Settings -> XR Plug-in Management -> Oculus
Afegir l'esquelet (l'entorn VR) V1
- Eliminar la càmera per defecte de l'escena a la finestra Hierarchy
- A la finestra de Project, anar a:
- Assets -> Oculus -> VR -> Prefab -> OVRCameraRig
- Arrossegar OVRCameraRig a l'escena (Hierarchy).
- Al objecte OVRCameraRig -> Inspector -> OVR Manager (Script)
- Afegir el Local Avatar al objecte OVRCameraRig:
Afegir l'esquelet (l'entorn VR) V2
- Eliminar la càmera per defecte de l'escena a la finestra Hierarchy
- A la finestra de Project, anar a:
- Assets -> Oculus -> VR -> Prefab -> OVRCameraRig
- Arrossegar OVRCameraRig a l'escena (Hierarchy).
- Al objecte OVRCameraRig -> Inspector -> OVR Manager (Script)
- Afegir el controlador de les mans:
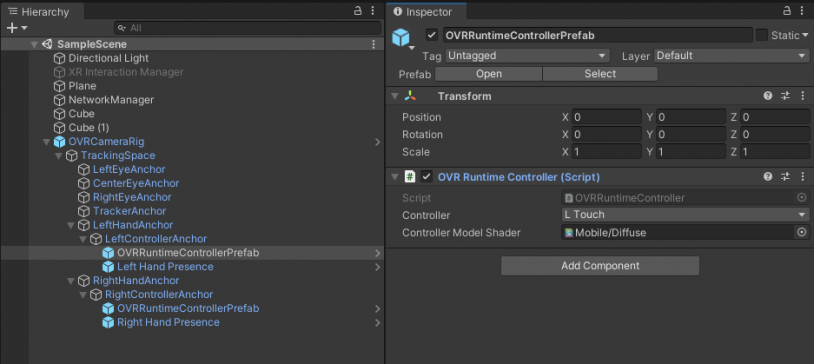
- A Project anar a: Assets -> Oculus -> VR -> Prefabs -> OVRRuntimeControllerPrefab
- Arrossegar OVRRuntimeControllerPrefab a LeftControllerAnchor i a RightControllerAnchor
- Tant a LeftControllerAnchor com a RightControllerAnchor assignar a l'script (ja afegit), OVR Runtime Controller i posar el paràmetre Controller L Touch/ R Touch respectivament.
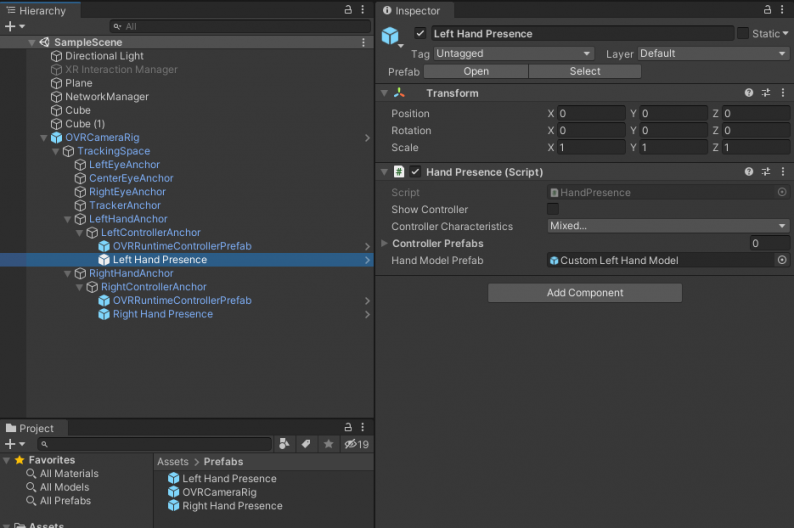
- Afegir el prefab de les mans respectivament:
Crear Objectes interactius
- Farem un entorn de prova, després cadascú pot utilitzar l'exemple com a base.
- Creem un terra, un quadrat que farà de taula i un altre quadrat que farà d'objecte interactiu:
- Creem una carpeta a Assets anomenada Materials on guardarem els materials
- Crearem els materials Vermell i Negre.
- A l'escena (Hierarchy) fem clic dret -> 3D Object -> Plane
- Li assignem el material negre.
- A l'escena (Hierarchy) fem clic dret -> 3D Object -> Cube i posicionar-lo al gust.
- A l'escena (Hierarchy) fem clic dret -> 3D Object -> Cube, el fem més petit i el posicionem sobre el cub creat anteriorment.
- Li afegim un Box Colider (si no el te ja), un Rigidbody, i l'script OVRGrabbable
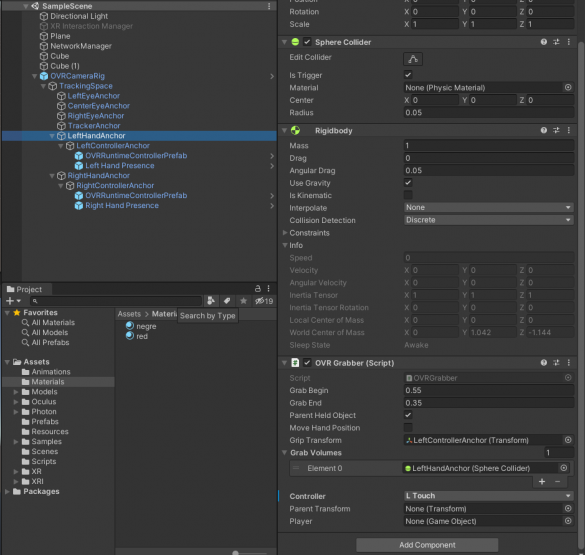
- Assignem a les mans (LeftHandAnchor i RightHandAnchor) un Sphere Collider:
- Posar Radius a 0.05.
- Activar Trigger
- Assignem a les mans (LeftHandAnchor i RightHandAnchor) l'script OVRGrabber:
- Creem una carpeta a Assets anomenada Materials on guardarem els materials
Multi Jugador
- Cal fer els passos anteriors
Importar Paquets
- Entrar a l'Asset Store i descarregar:
Configurar Photon (WEB)
- T'has de crear un compte a Photon
- Crearem una nova app (Create a new app):
- Posem tipus PUN en la primera opció
- Posem un nom
- Li donem a CREATE
- Anem al Dashboard i ens situem a les nostres app
- Copiem el APP id de l'app que acabem de crear
Configurar Photon (UNITY)
- Posarem l'id de l'APP a unity
- Window -> Photon Unity networking -> Highlight Server Settings
- Posar la id anteriorment copiada a App Id PUN

Configurar/Crear NetworkManager
- Creem un Empty a l'escena anomenat NetworkManager
- Creem i assignem a l'objecte anterior l'script NetworkManager
- Creem i assignem a l'objecte anterior l'script NetworkPlayerSpawner
Crear el Prefab del player dels clients de la xarxa
- Creem un Script anomenat NetworkPlayer:
- Creem un Empty anomenat Network Player.
- Li assignem l'script Photon View i l'script creat anteriorment NetworkPlayer
- Posem a dins un Empty que es dirà Head i li assignem l'script Photon Transform View amb els paràmetres que es mostren a la captura:
- A dins el Head Posem una Sphere amb Scale x0.17 y0.17 z0.17 i Position tot a 0
- Dins el Network Player posem dos empty mes amb els noms LeftHand/RightHand
- A LeftHand/RightHand li assignem l'script Photon Transform View amb els paràmetres que es mostren a la captura anterior
- A la finestra Project anem a Assets -> Models -> prefabs i assignem "Custom Left Hand Model/Custom Right Hand Model" a "LeftHand/RightHand" respectivament
- Tan a Custom Left Hand Model com a Custom Right Hand Model li assignem l'script Photon Animator View amb les característiques que es mostren a la captura:
- Assignem els paràmetres de l'script Network Player de l'objecte Network Player d'aquesta manera:
- Creem una carpeta a Assets que es digui Resources (si no està ja creada).
- Arrossegue'm Network Player a la carpeta mencionada anteriorment creant així un prefab
Crear Objectes interactius en línia
- És necessari haver fet aquest pas, Crear Objectes interactius
- En el cub vermell creat anteriorment li afegim els components:
- Box Collider (si no el te ja)
- RigidBody (si no el te ja)
- Photon View
- Posar Ownership Transfer a Takeover
- Photon Rigidbody View
- Activar els tres checkbox i posar teleport if distance grater than a 3
- Crearem un script que es digui OVRGrabbableFFA i li assignarem també. (Important, estem creant un fill de OVRGrabbable, per tant, s'ha d'esborrar l'script de l'objecte)
- En resum s'ha de veure axi:
Implementar Audio
Importar Paquets
- Entrar a l'Asset Store i descarregar:
Configurar Photon (WEB)
- T'has de crear un compte a Photon
- Crearem una nova app (Create a new app):
- Posem tipus Voice en la primera opció
- Posem un nom
- Li donem a CREATE
- Anem al Dashboard i ens situem a les nostres app
- Copiem el APP id de l'app que acabem de crear
Configurar Photon Voice (UNITY)
- Posarem l'id de l'APP a unity
- Window -> Photon Unity networking -> Highlight Server Settings
- Posar la id anteriorment copiada a App Id Voice
Configurar/Crear NetworkVoice
- Creem un Empty a l'escena anomenat NetworkVoice
- Li assignem Photon Voice Network i Recorder a l'objecte anterior amb les configuracions de la imatge
Configurar Audio Listener
Reconfigurar prefab NetworkPlayer
- Afegim en el prefab NetworkPlayer un Empty anomenat Speaker com a fill i li afegim la propietat Speaker
- Modifiquem les propietats d'AudioSource del objecte anterior com a la imatge
- Afegim la propietat Photon Voice View i li assignem el Speaker que hem creat anteriorment
Lobby i Sales (BBDD)
Interacció amb canvas
- Afegir al objecte OVRCameraRig el script OCR Physics Raycaster
- Afegir el Prefab UIHelpers a l'escena
- A l'EventSystem assignem el RigthHandAnchor al RayTransform i el LaserPointer al Cursor
Creació del Lobby
- Crear un Canvas amb la configuració de la imatge i afegir el script OVR Raycaster
- Crear un script objecte DefaultRoom
- Modificar el script NetworkManager com la imatge
- Crear un botó per connectar-se, assignar a l'OnClick la funció ConnectToServer del NetworkManager i el setActive false del mateix botó
- Crear un empty GameObject Sales
- Crear el botó Unir-se, assignar a l'OnClick el setActive false del mateix botó, el setActive false del botó crear (creat més endavant), el setActive true de l'empty unir (creat més endavant)
- Crear el botó Crear, assignar a l'OnClick el setActive false del mateix botó, el setActive false del botó Unir-se, el setActive true de l'empty crear (creat més endavant)
- Crear l'empty Unir amb els inputs i botons necessaris, en el botó Entrar a l'OnClick assignar la funció Connectar del NetworkManager
- Crear l'empty Crear amb els inputs i botons necessaris, en el botó Entrar a l'OnClick assignar la funció Crear del NetworkManager
- Crear un Text per poder per retornar informació
Gestió de sales amb BBDD
- Crear el script SalesManager i assignar-lo al NetworkManager
- En el servidor PHP crear el controlador amb les funcions necessàries
- En el servidor PHP crear el model amb les funcions necessàries
- Al NetworkManager en el script NetworkManager assignar el GameObject Sales i en el script SalesManager tots els camps (InfoSala el crearem més endavant)